Project & Scope
The Company:
Hatchd is a platform for people to have discussions about TV shows while viewing. By matching up where you are in the show with the corresponding social media conversations, you can engage in the conversation in real time relative to your point in the show, regardless of when you are watching. Goodbye, spoilers!
Objectives:
Flesh out design and functionality as it relates to users and Brand Strategy, while incorporating elements of gamification, into a Minimum Viable Product.
Role:
I was contracted as part of a three person team with Joey Kantor and Seema Sharma. We collaborated closely throughout the process, but my primary focus was on Wireframing, Prototyping, and Visual Design.
Problems:
- Noisy newsfeed
- Desire to adopt multiple "voices" on social media
- Unclear syncing process
- Features intended for younger user
Solutions:
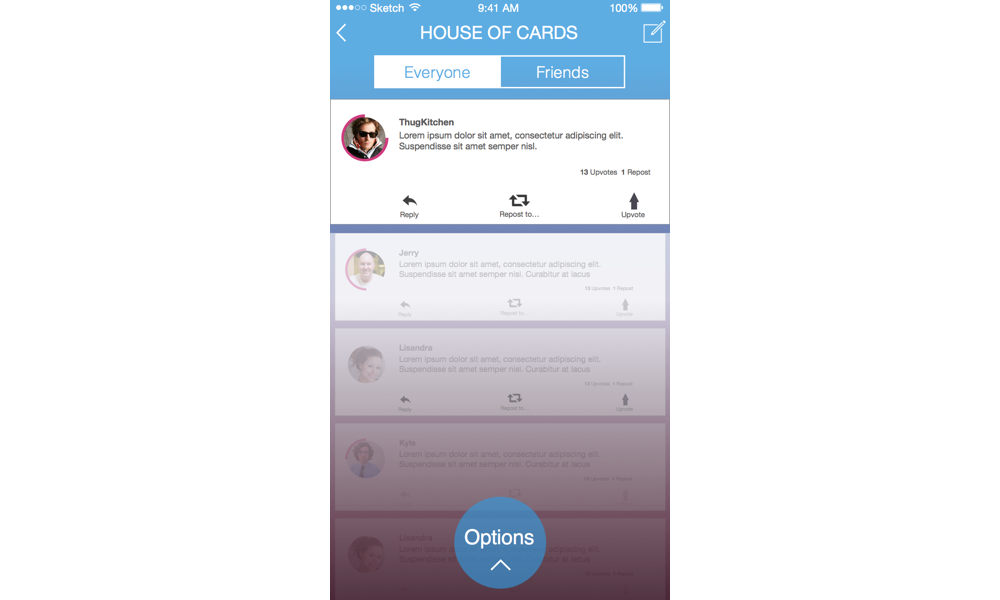
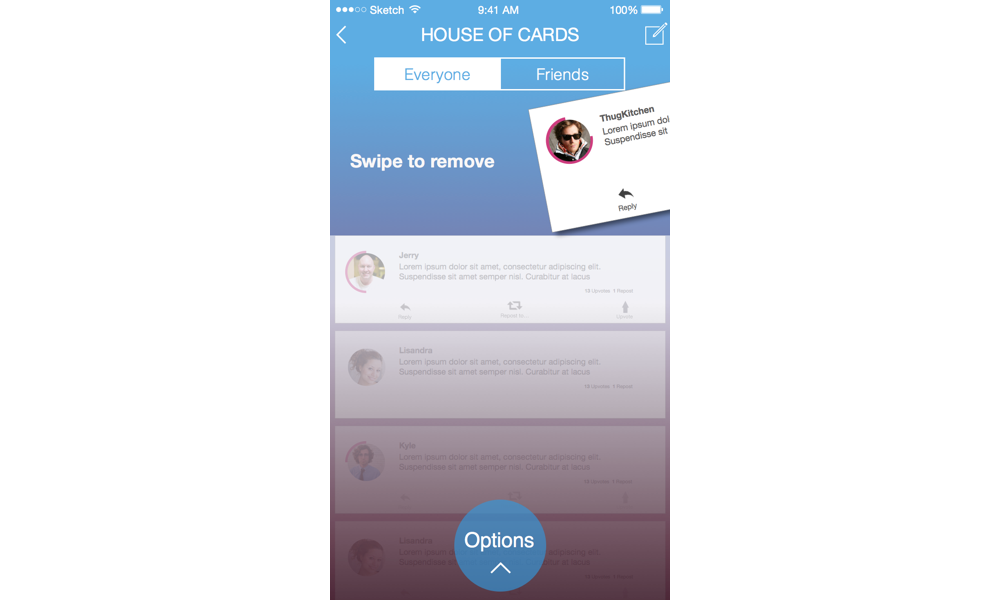
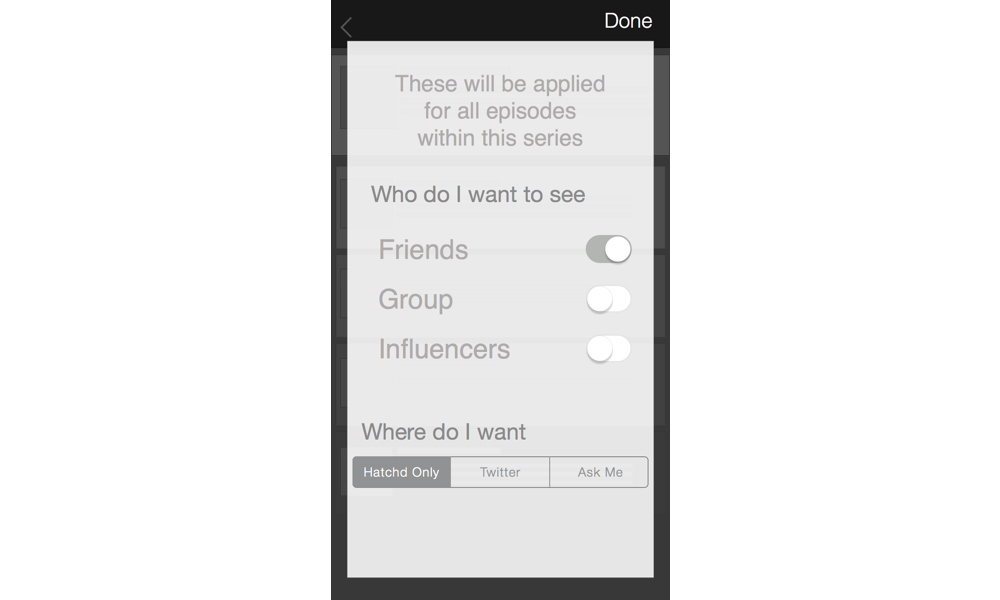
- Filtering options for who appears in your feed
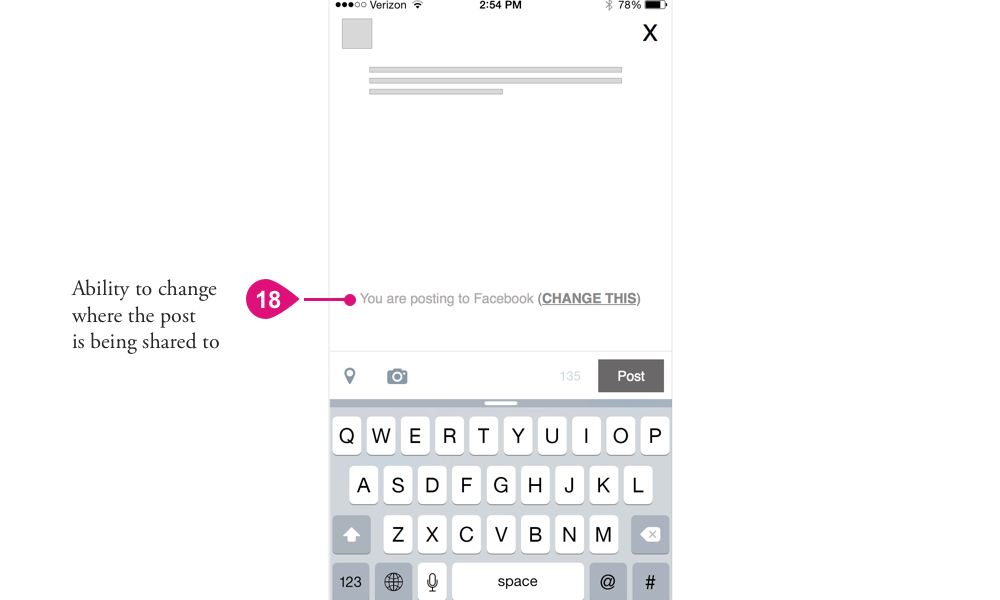
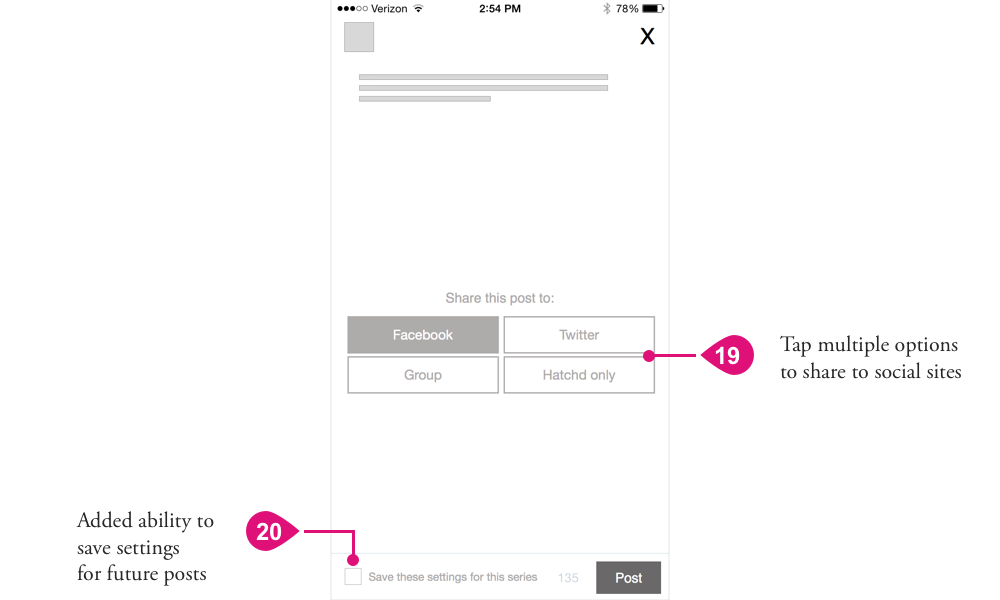
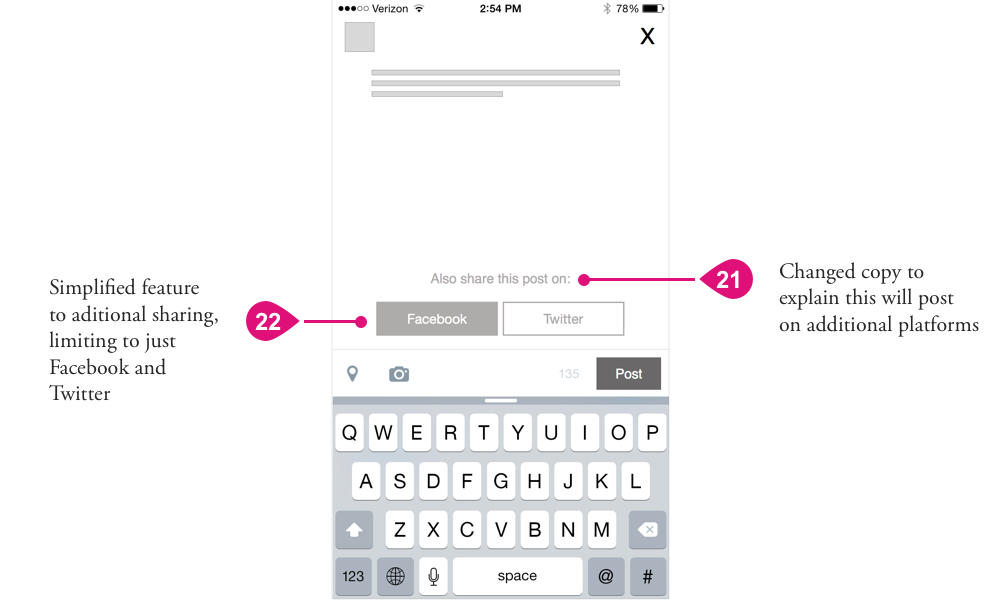
- Control over where a post is published to
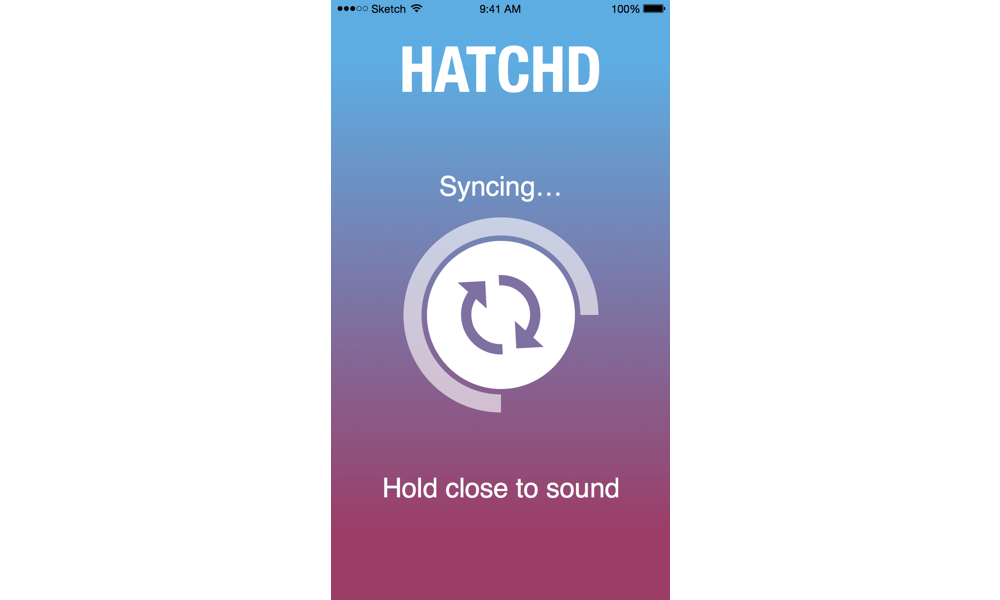
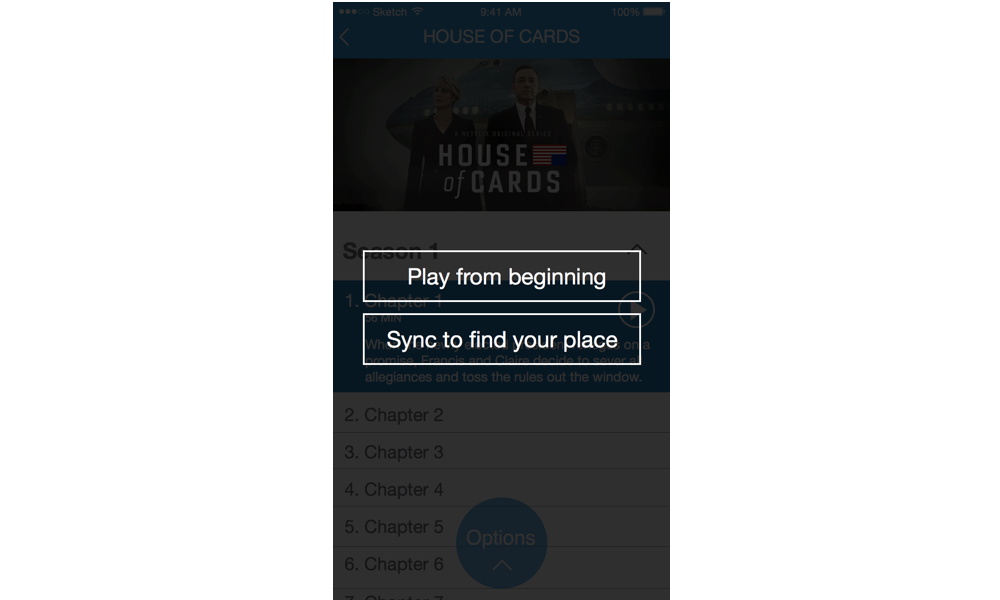
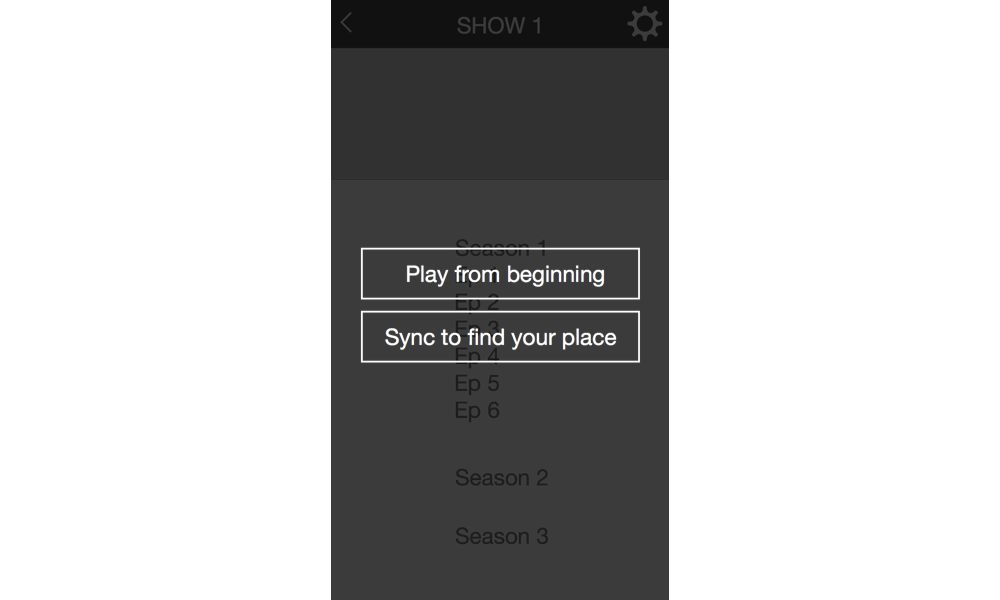
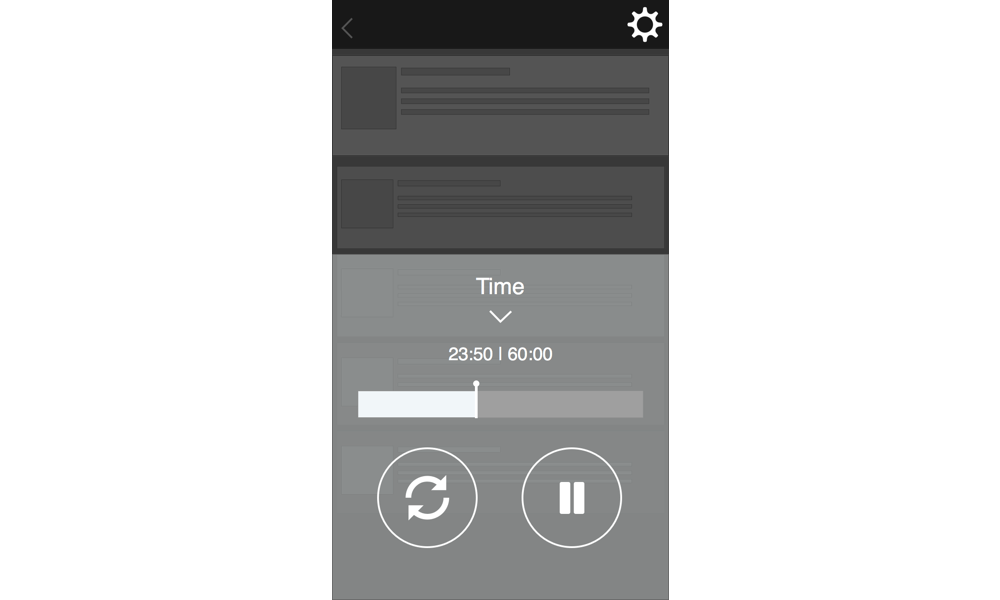
- Redesigned Sync flow
- Simplified design for all ages
Research
Market Research
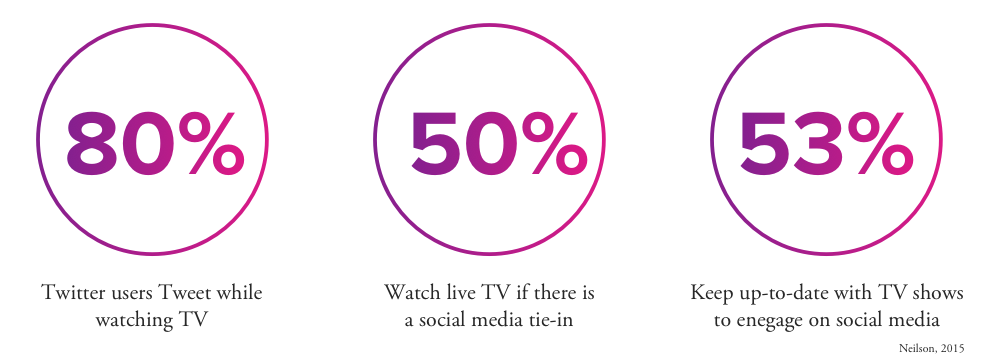
Right away, we dove into initial research into television and social media to better understand the market and its users.
Competitive Comparative Analysis
Once we understood the market, we wanted to get a feel for what else was out there. How were other popular sites addressing similar issues? What conventions were users familiar with and comfortable already using? What symbols are they used to for "Compose a post"? etc.
User Interviews
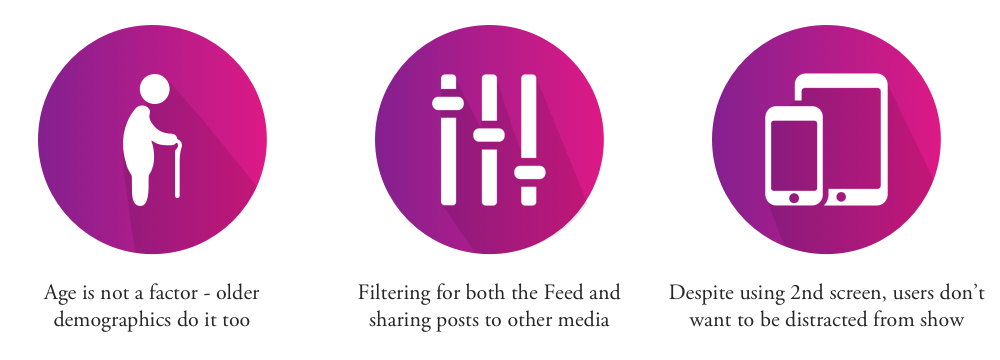
In order to identify our users, we wanted to talk to as many people as we could. Through surveys and a series of interviews, both over the phone and in-person, we were able to start connecting patterns in their desires. We came to three key findings:
Analysis
User Personas
Taking what we learned from our research and interviews, we were able to identify our two core users: the young, tech savvy and highly social demographic, and much to our client's surprise, a much older yet still active demographic.
Lisandra
Who she is
- 26 year-old female
- From Brazil, currently lives in LA
- Works as a Tech Recruiter
- Telenovela fanatic
- Uses Facebook, Twitter, Instagram, Snapchat
what she needs
- Fast commenting while she watches
- Connecting with friends from multiple accounts
- Toggling between professional and fun voices
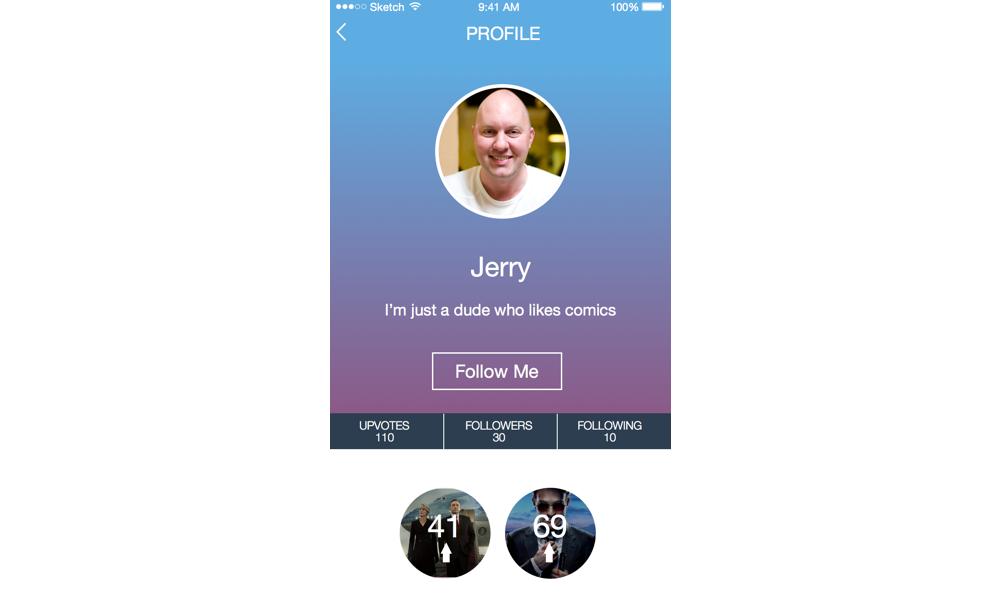
Jerry
Who he is
- 55 year-old male
- Lived in Dayton, Ohio for last 25 years
- Car mechanic
- Loves comics
- Prefers Facebook for all social media needs
What he needs
- Way to avoid spoilers when discussing shows
- Easy way to connect with his friends
- Ability to be selective about appears in his feed
- Simple interface
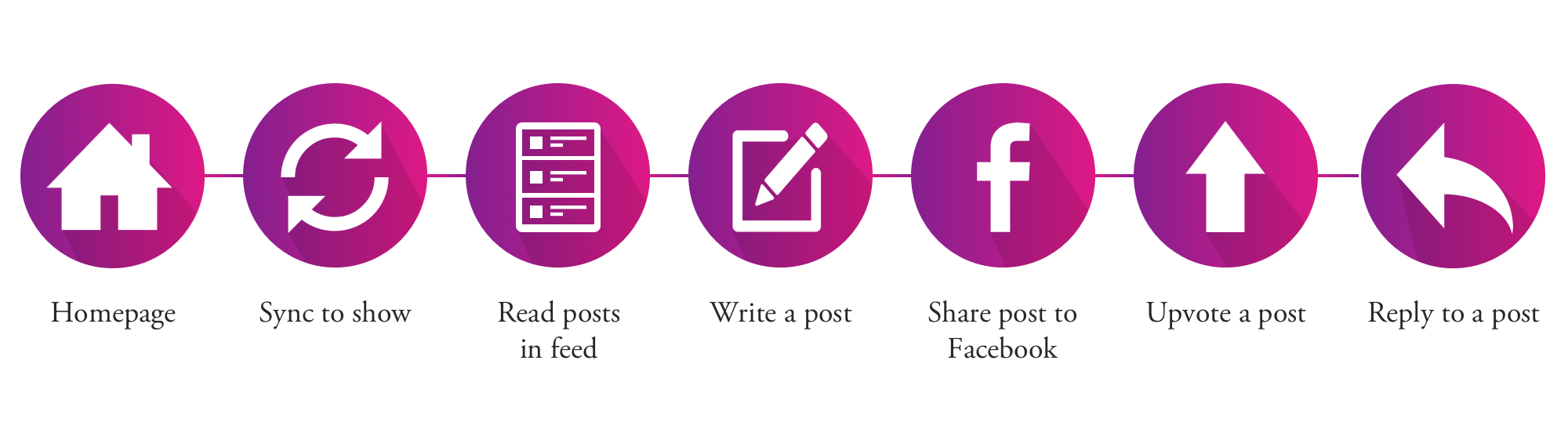
User Flow
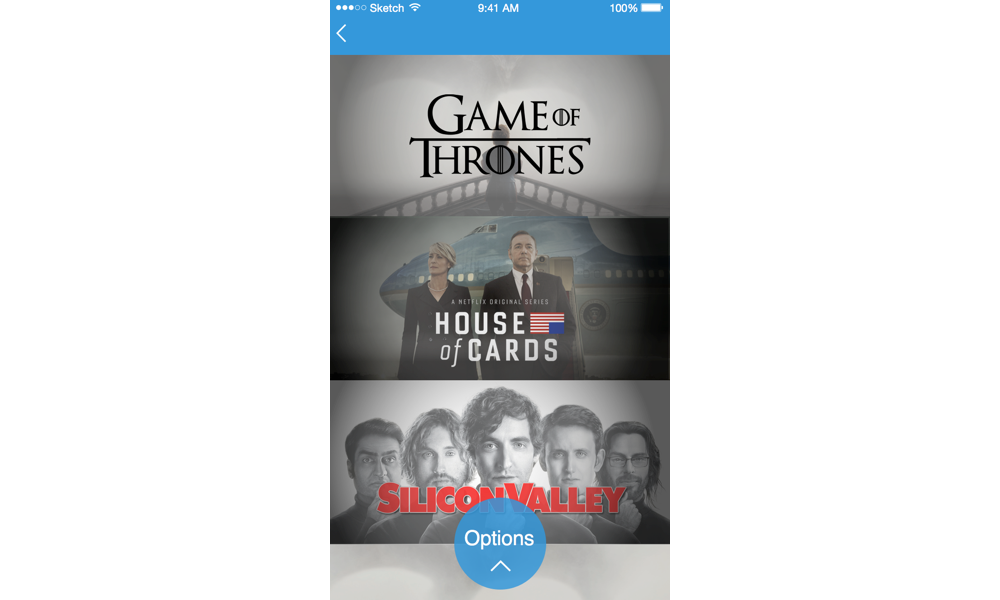
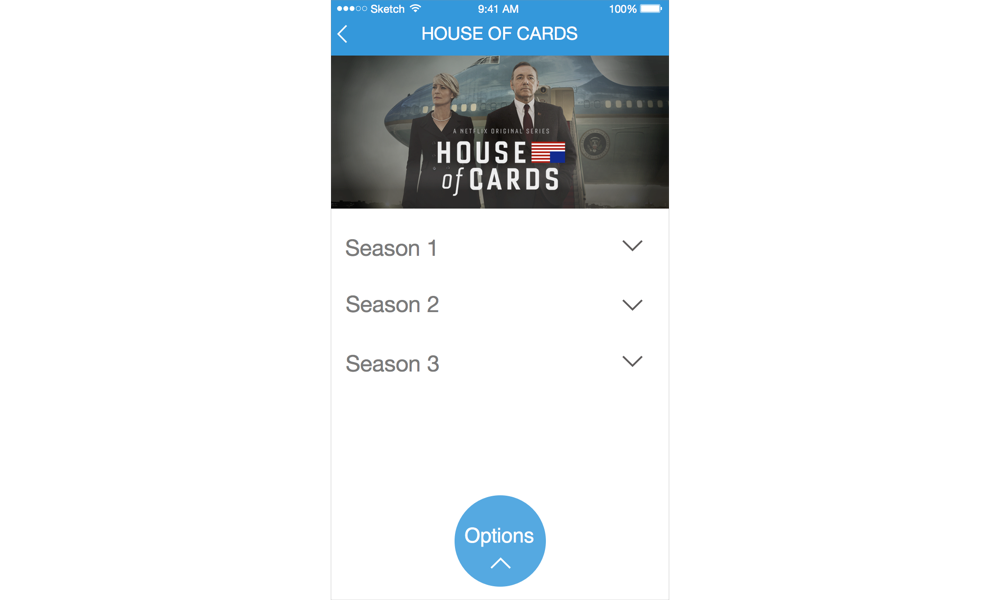
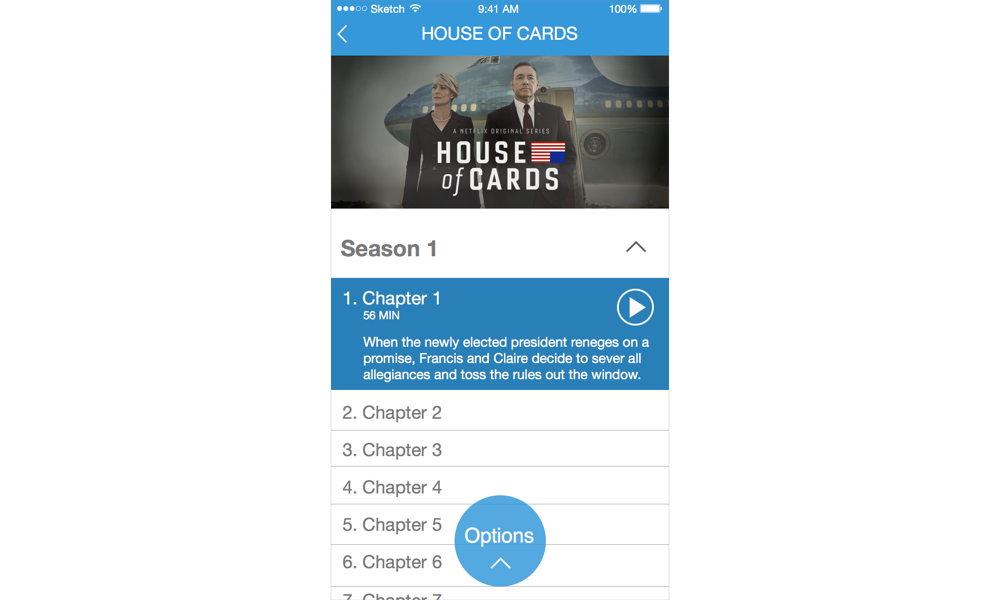
Lisandra is addicted to Game of Thrones, but because of her hectic travel schedule for work, she is unable to always watch it live. She uses Hatchd so she can still be engaged in the conversation, even though she's watching it a week late. Below is a flow of some of the actions she would take:
Design
Sketches
Over the course of all the research, I began playing with some solutions in my head. Starting with sketches allowed me to get some of my basic ideas down on paper and to provide visualizations of potential features and structure to discuss with the team.
Wireframes
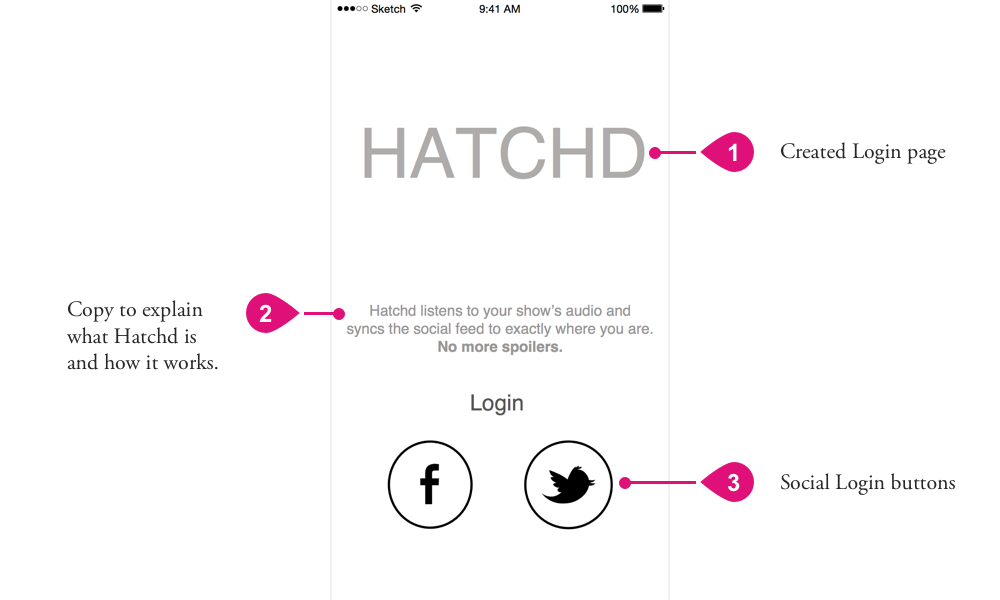
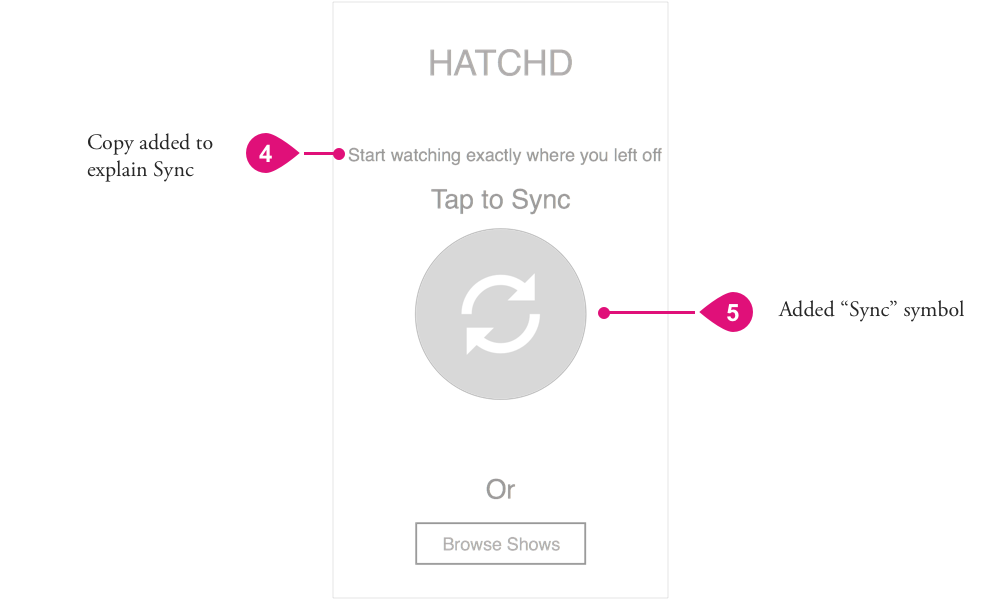
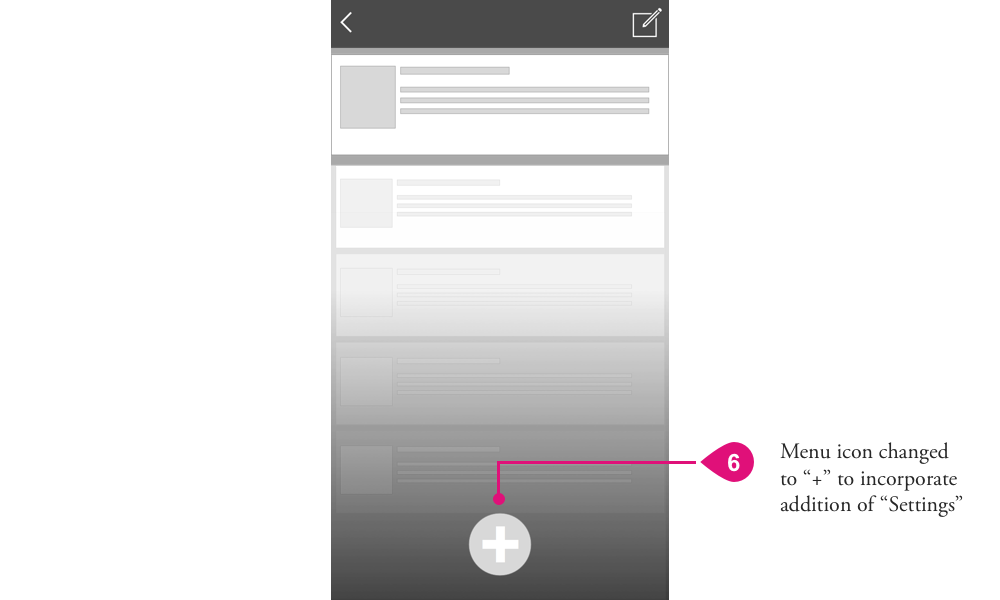
After agreeing on the direction the sketches were headed, we mocked up some very basic black-and-white wireframes to show the client our general thinking, as well as begin to User Test.









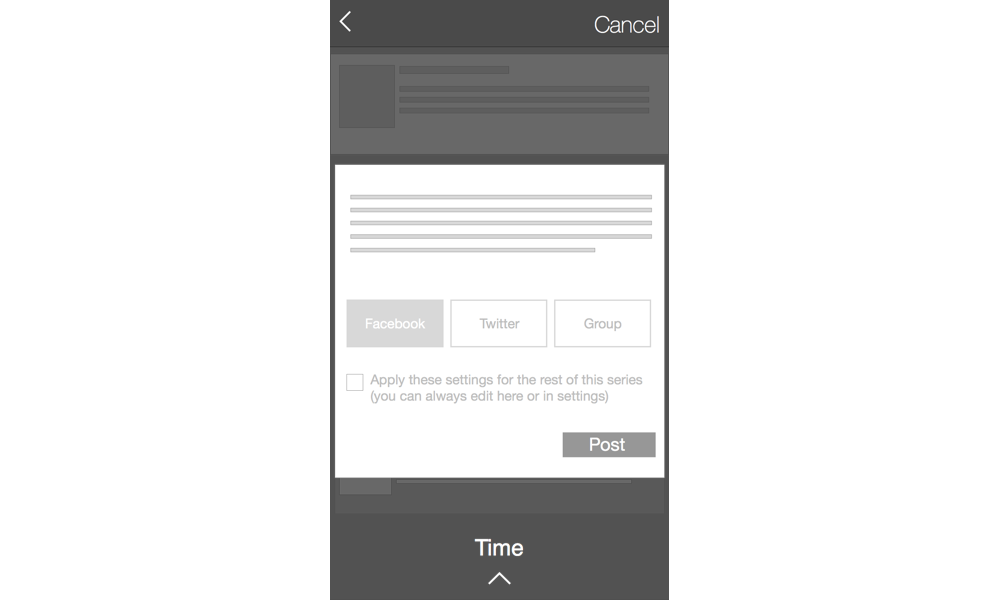
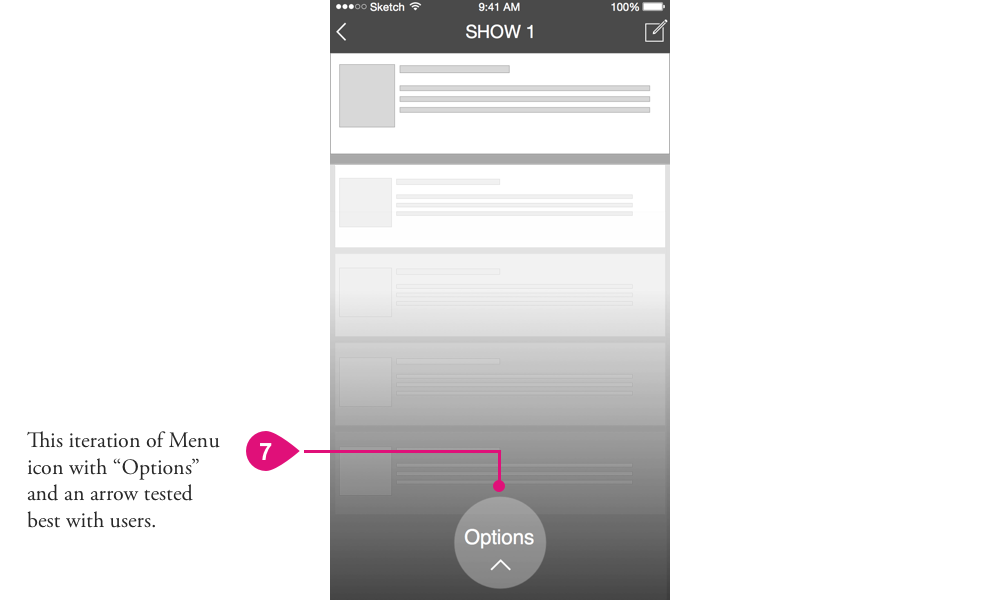
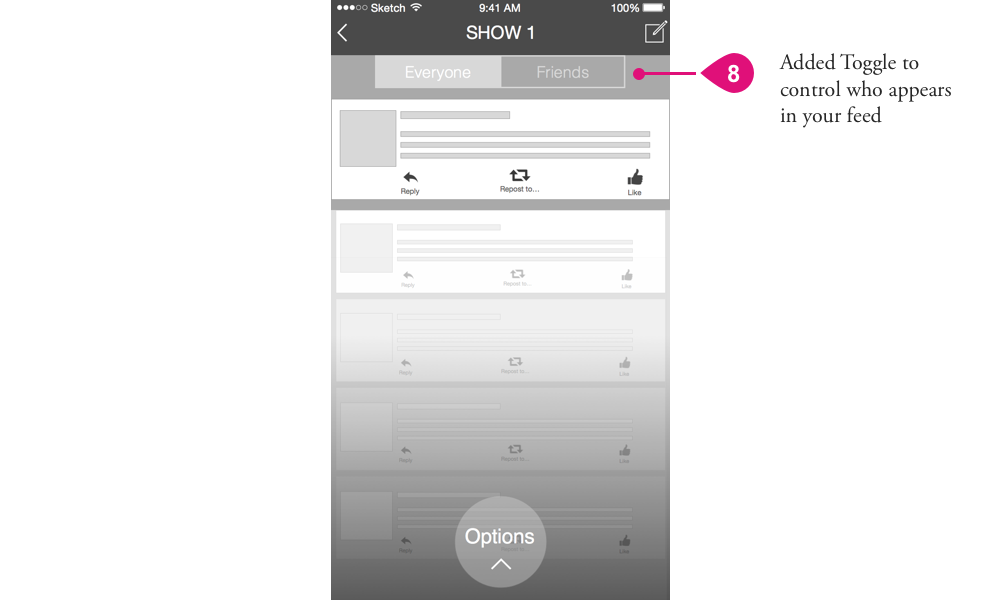
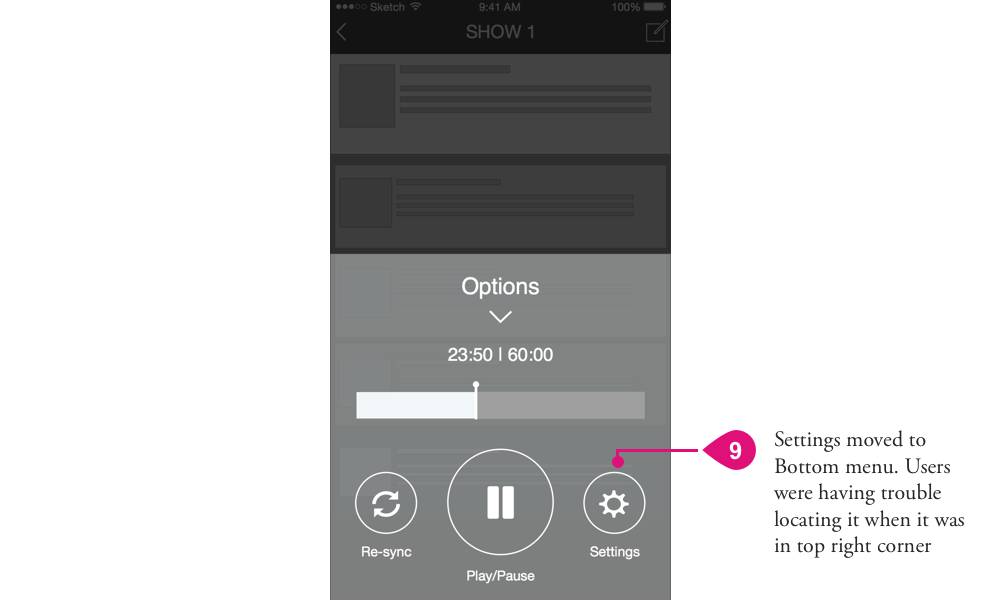
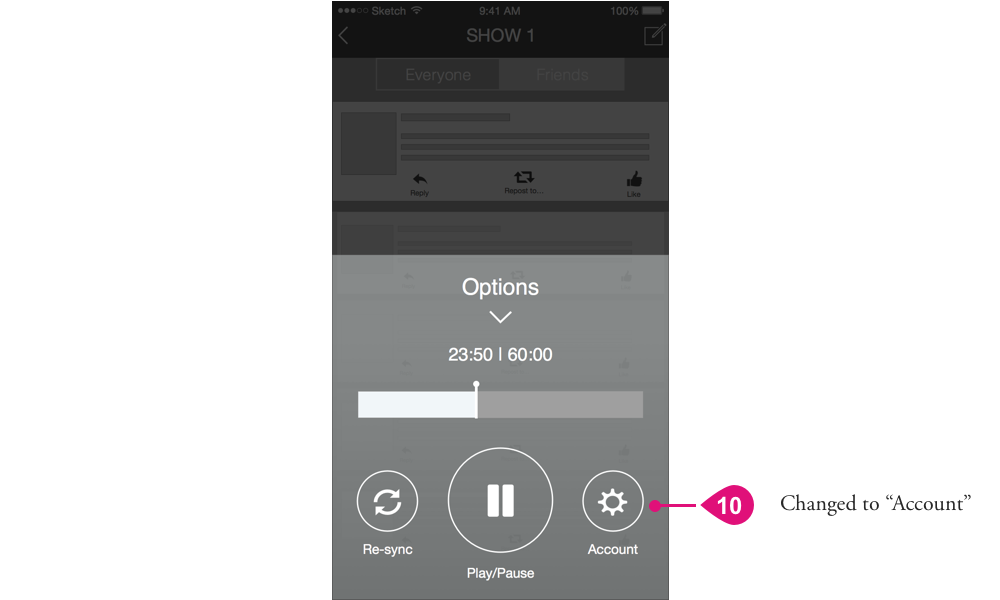
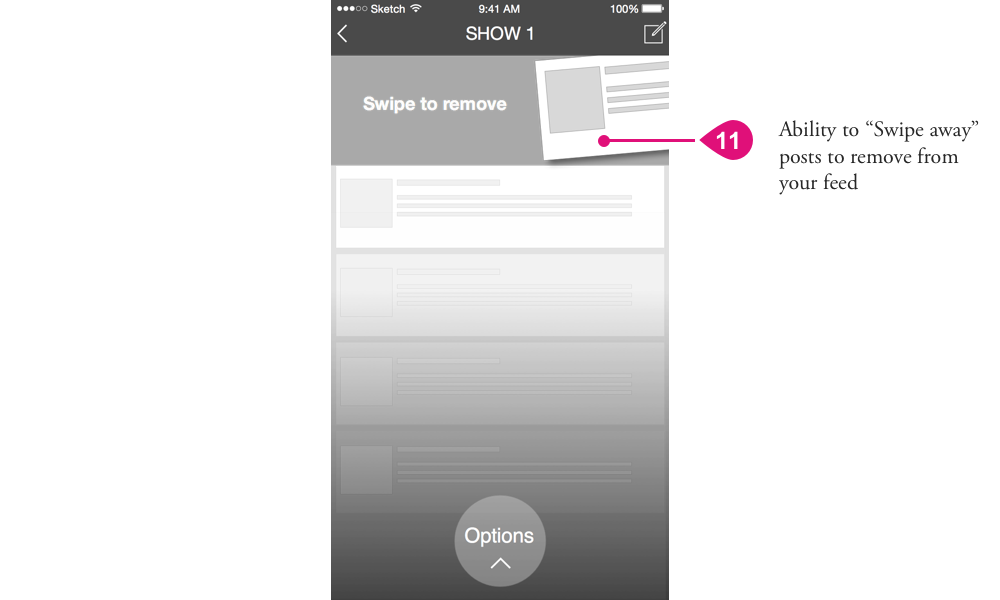
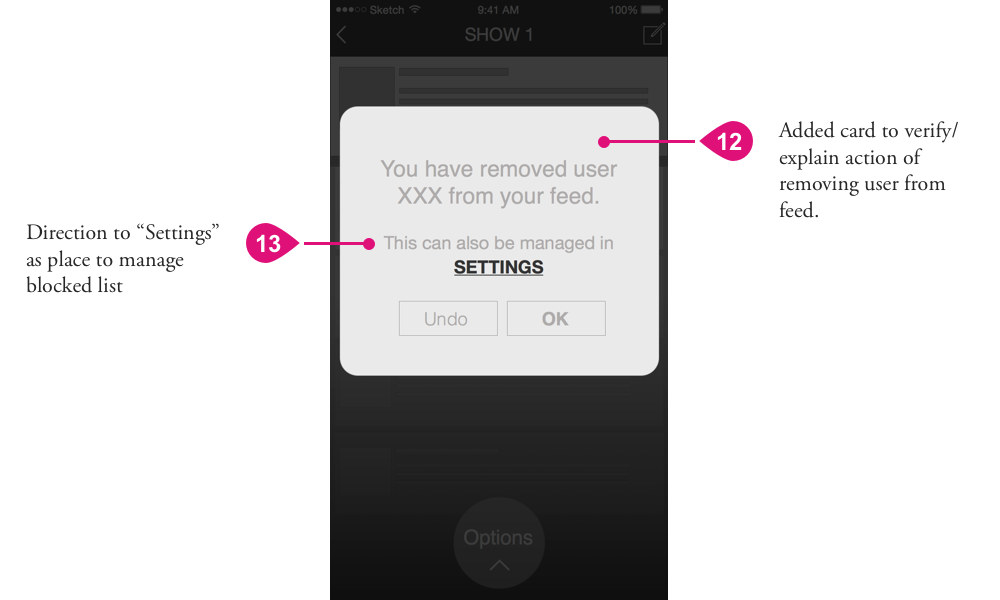
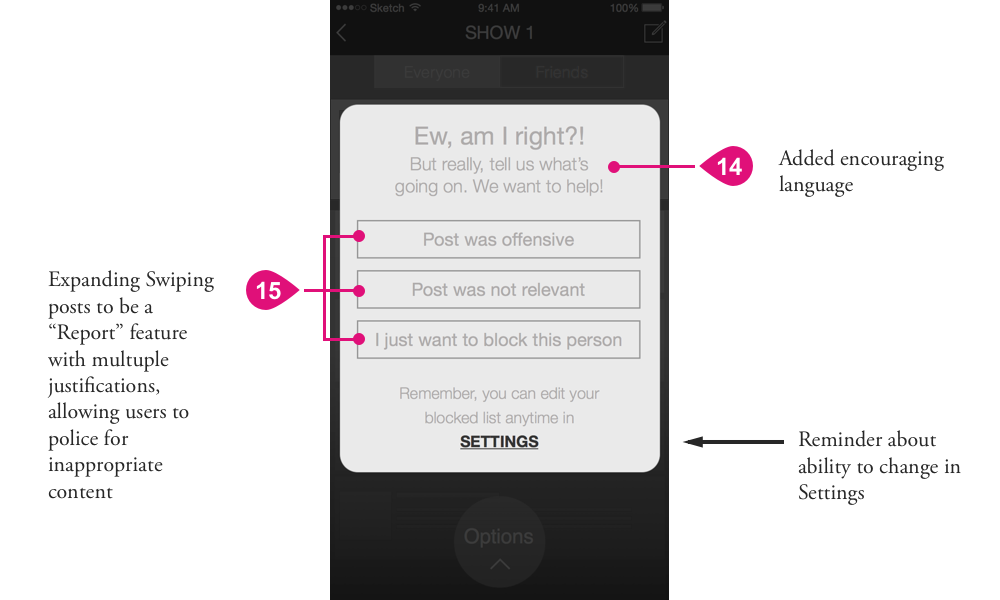
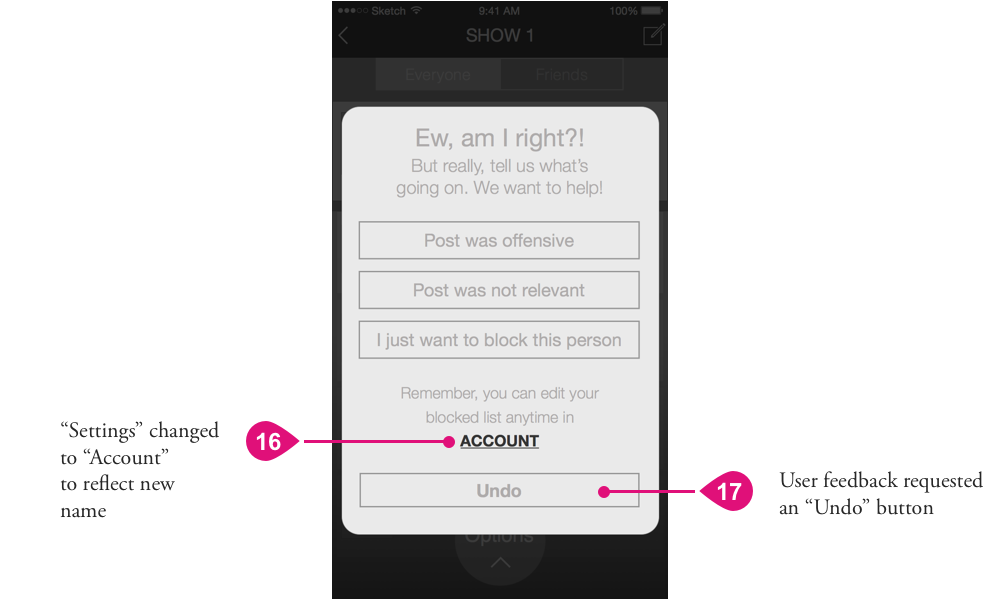
User Testing
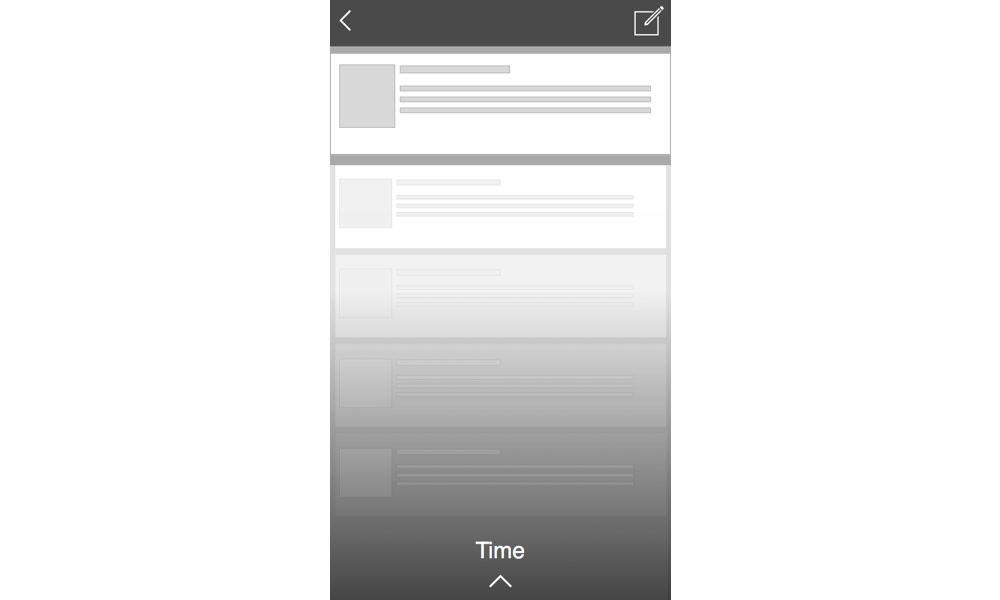
In order to keep the focus on the functionality and flow of the app, rather than the look, we kept our prototype in greyscale, with minimal content. By performing multiple rounds of testing on users of various ages, we were able to flesh out and address simple but overlooked usability issues, as well as validate the intuitiveness of the design.














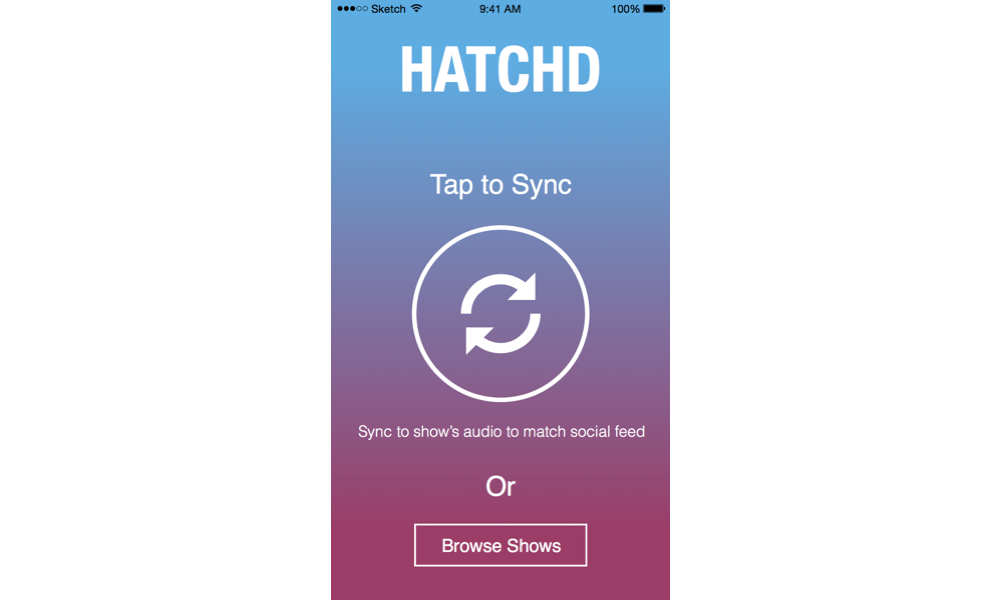
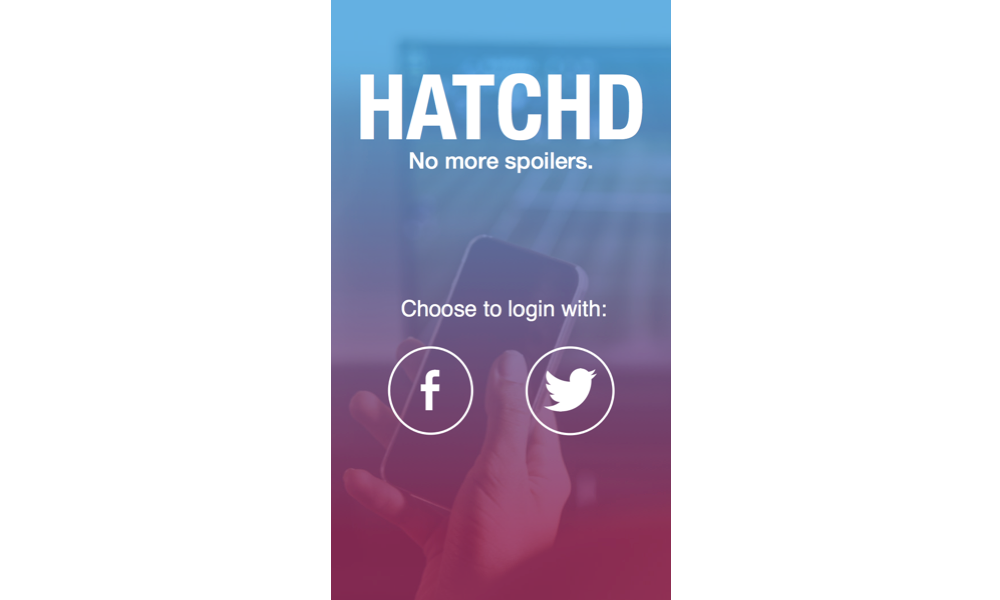
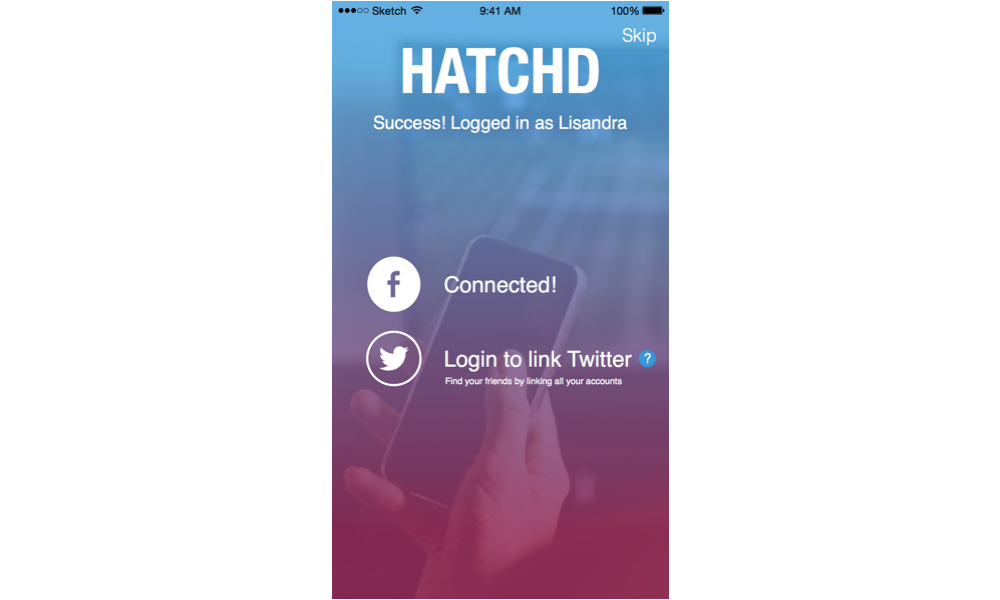
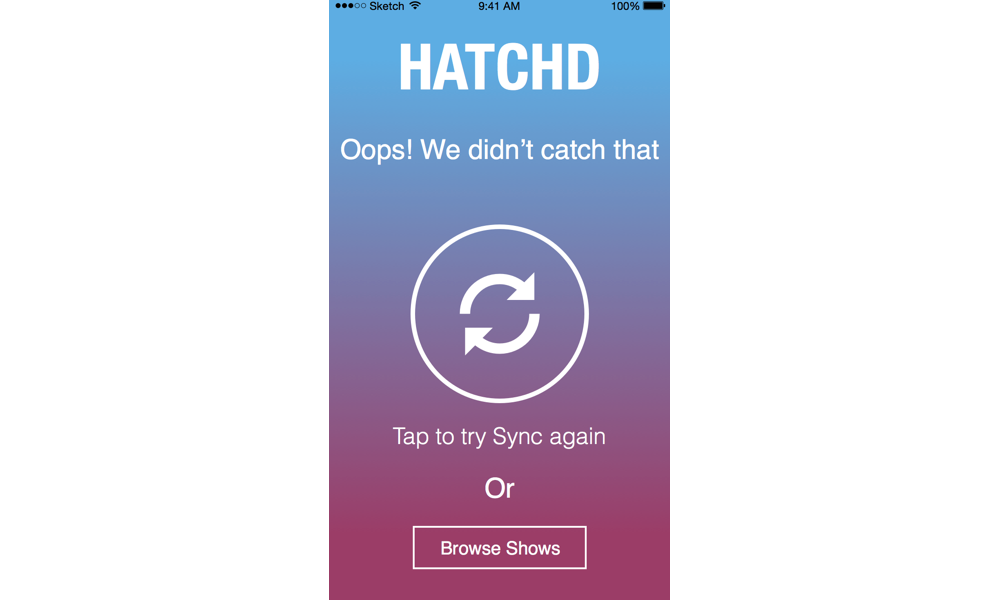
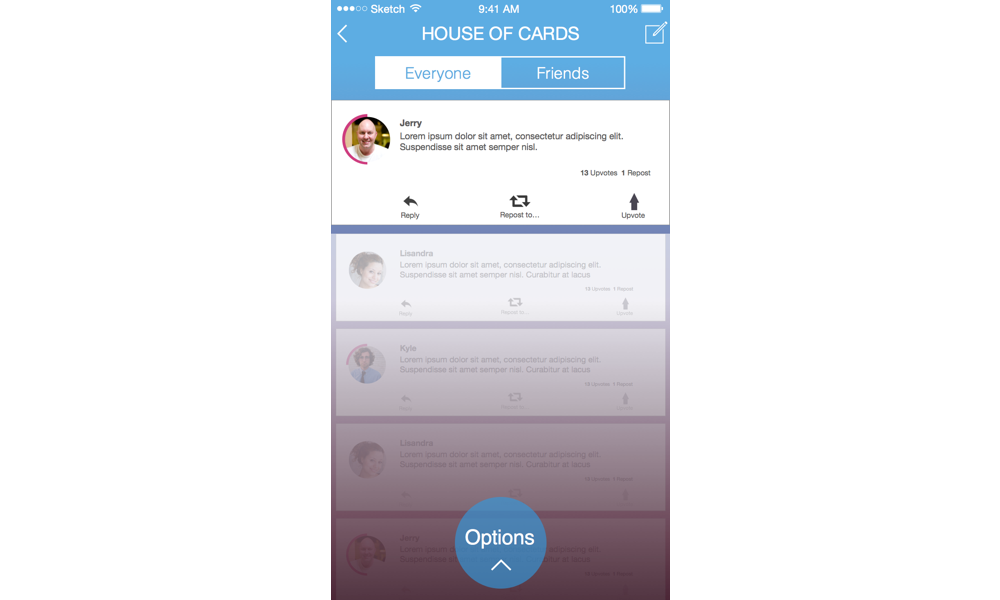
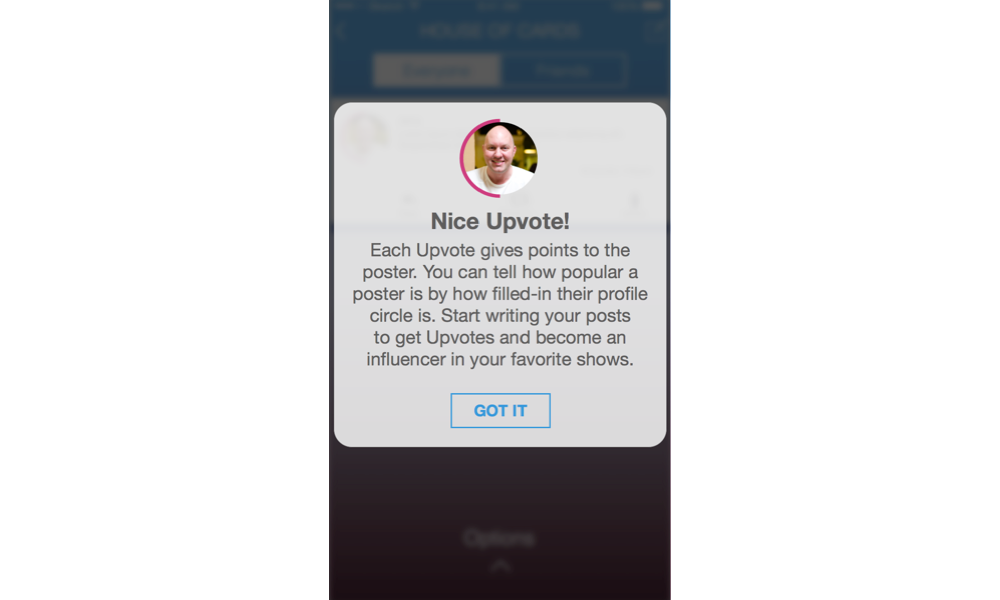
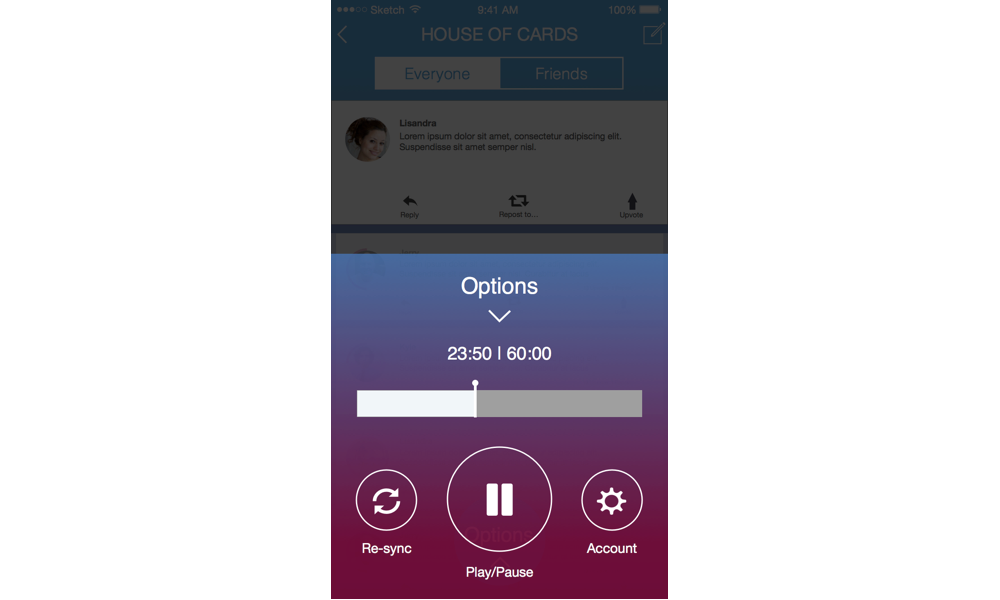
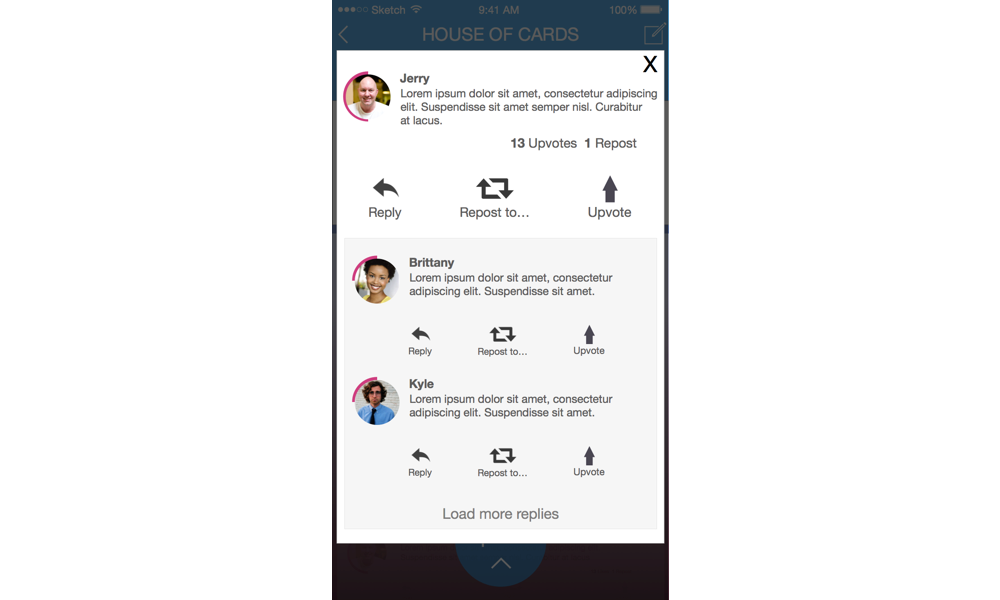
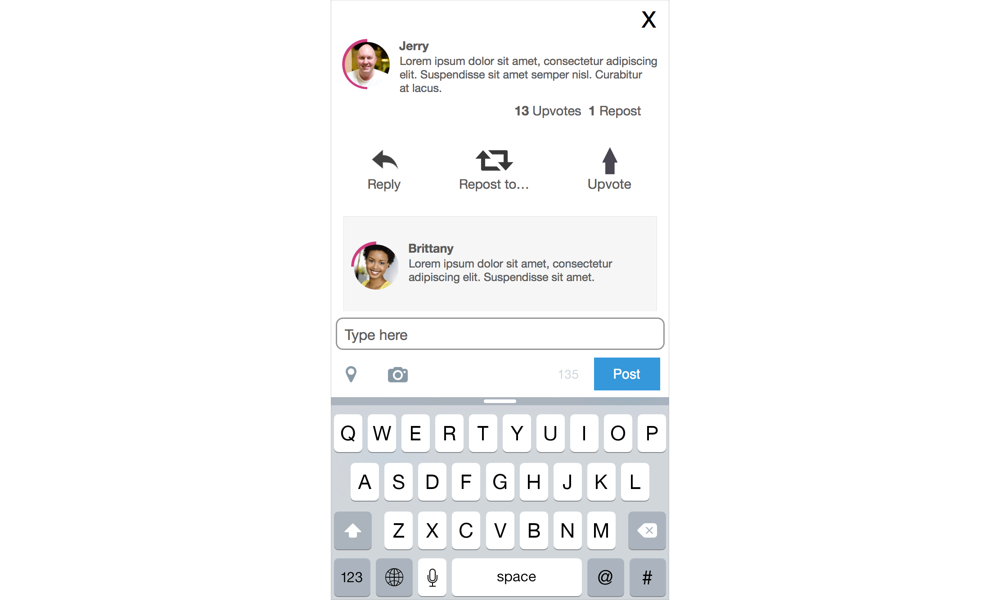
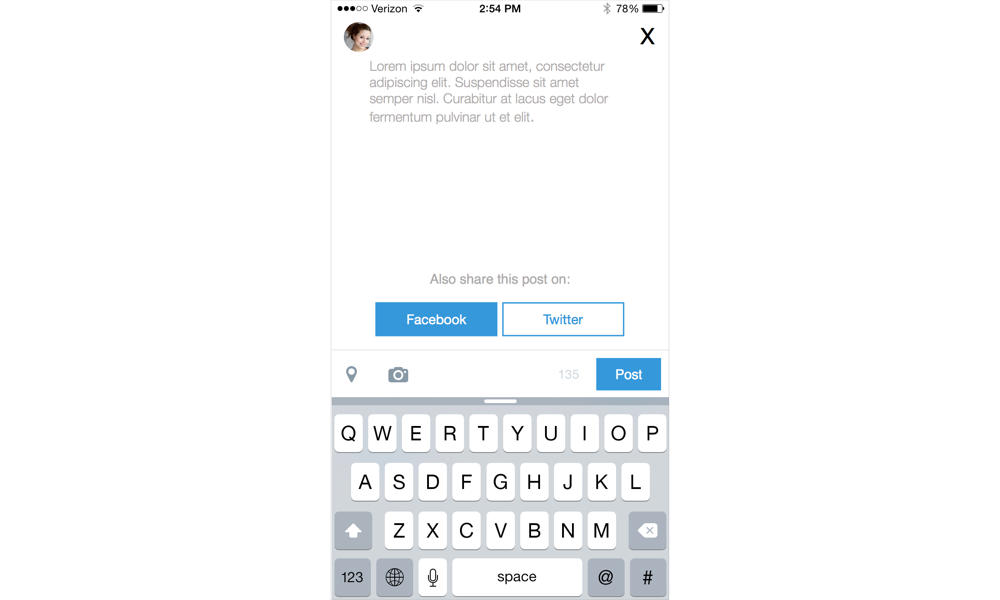
Hi-Fi Prototype
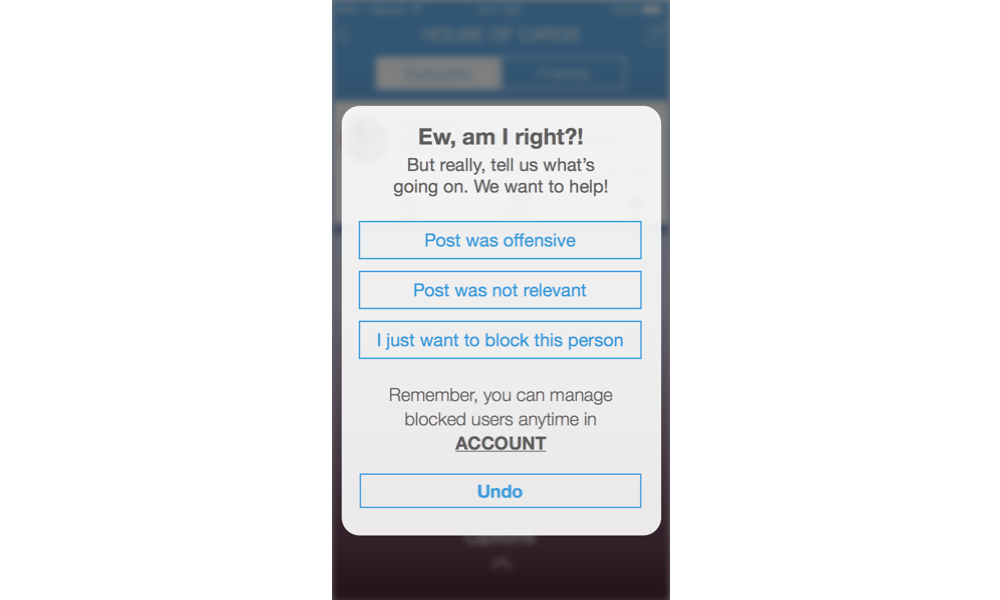
Taking into account the results and feedback from our User Testing, as well as some additional input from the client, we brought our wireframes out of greyscale and into a much more polished and high-fidelity prototype for our final presentation to the client.