Project & Scope
The Company:
Enervee is an energy-smart data and commerce platform, compiling and rating household and electronic appliances based on energy efficiency to promote energy saving purchases.
Objectives:
Optimize the platform for holiday campaign and sales, as well as provide UX recommendations for mobile and desktop experiences.
Role:
Contracted as the Designer on Agile team (comprised of members from Marketing, Data, Engineering, and Product Management) collaborating together for a 1 month sprint.
Problems:
Un-intuitive search
Unclear value for suggested user flow
Needed to promote products based on location
Large mobile traffic but not entirely responsive mobile experience
Solutions:
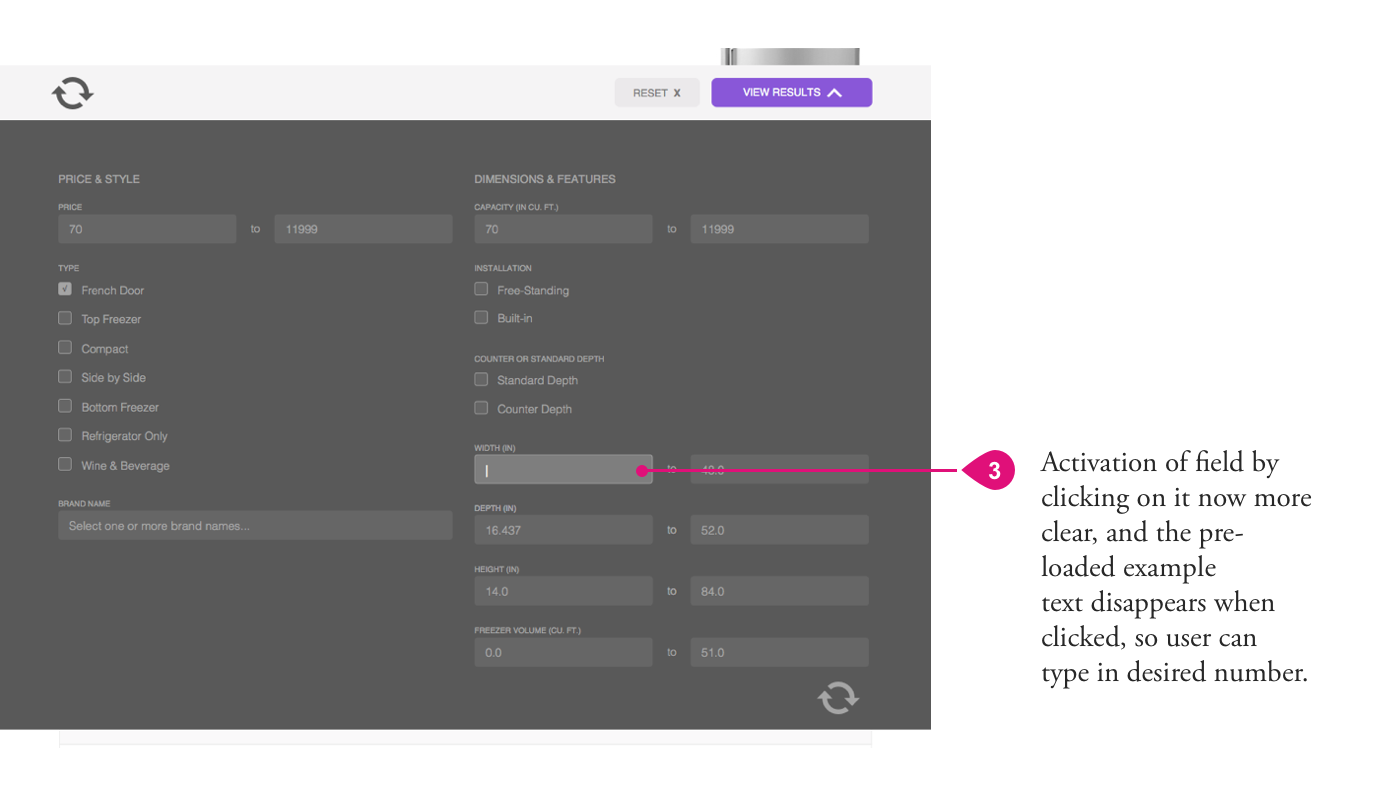
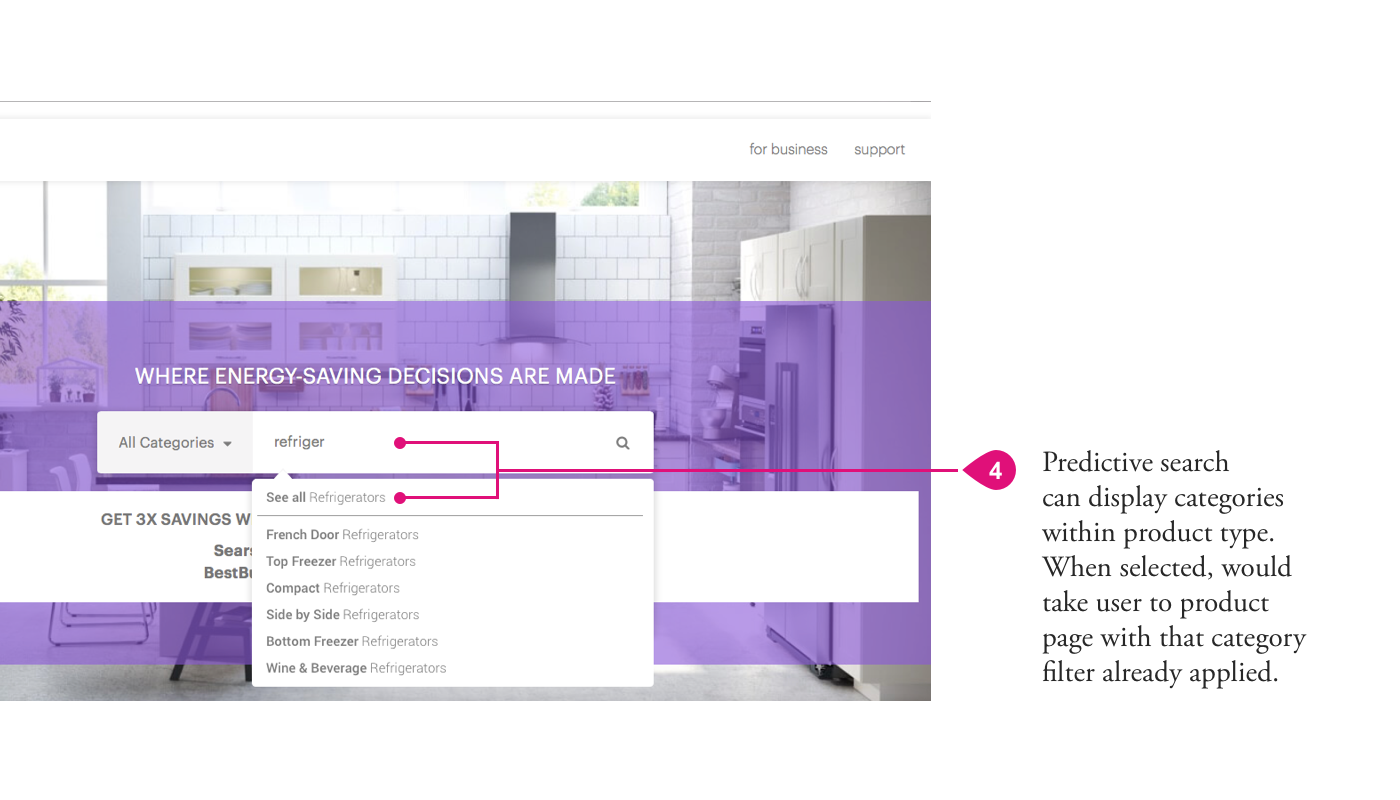
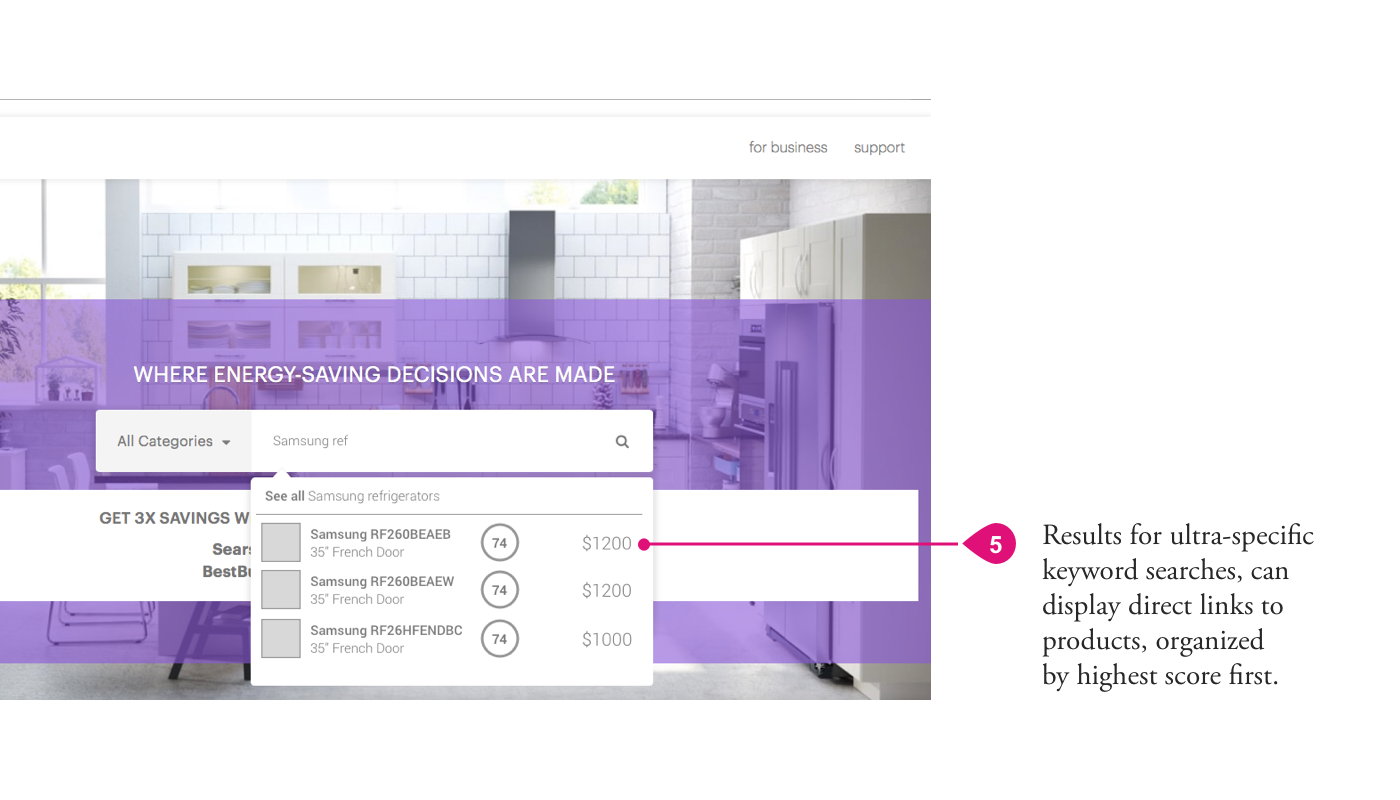
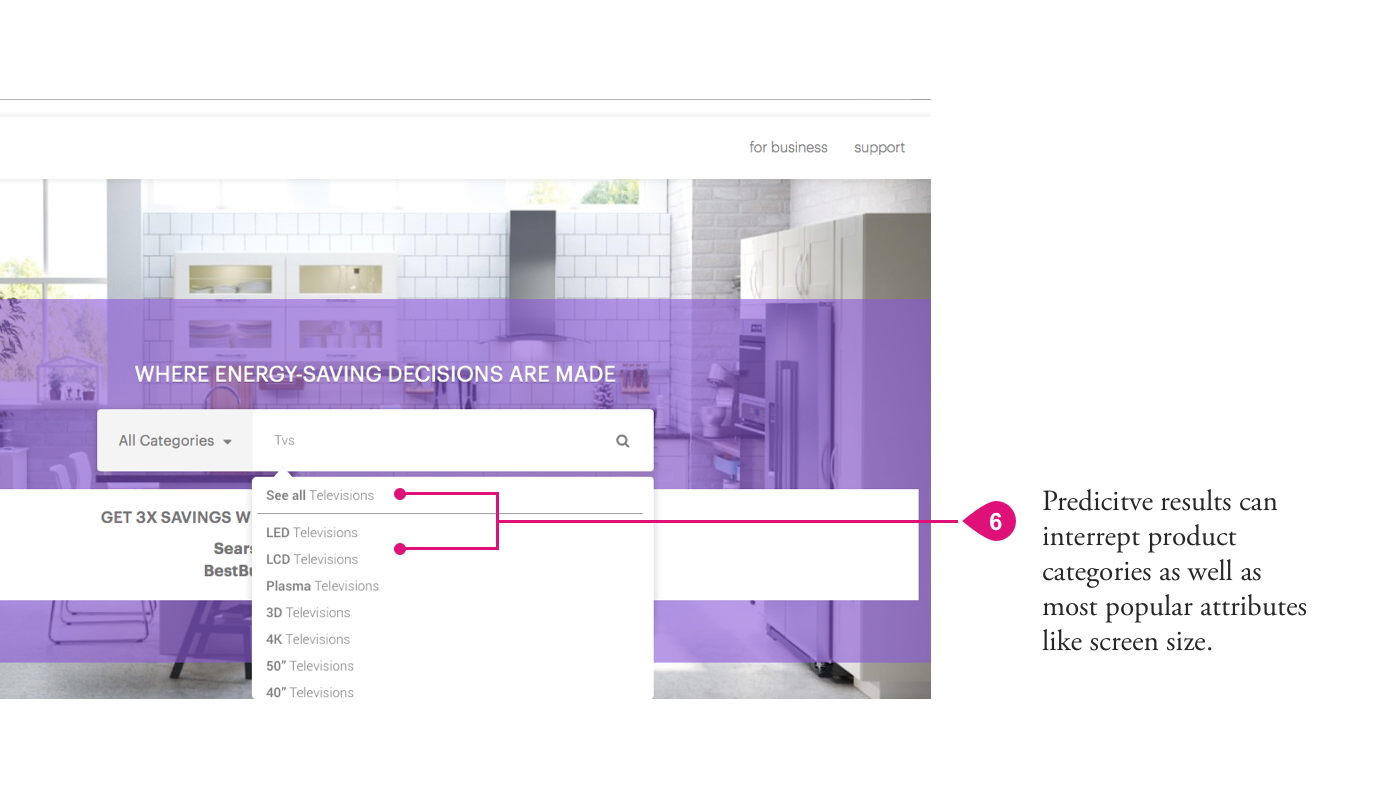
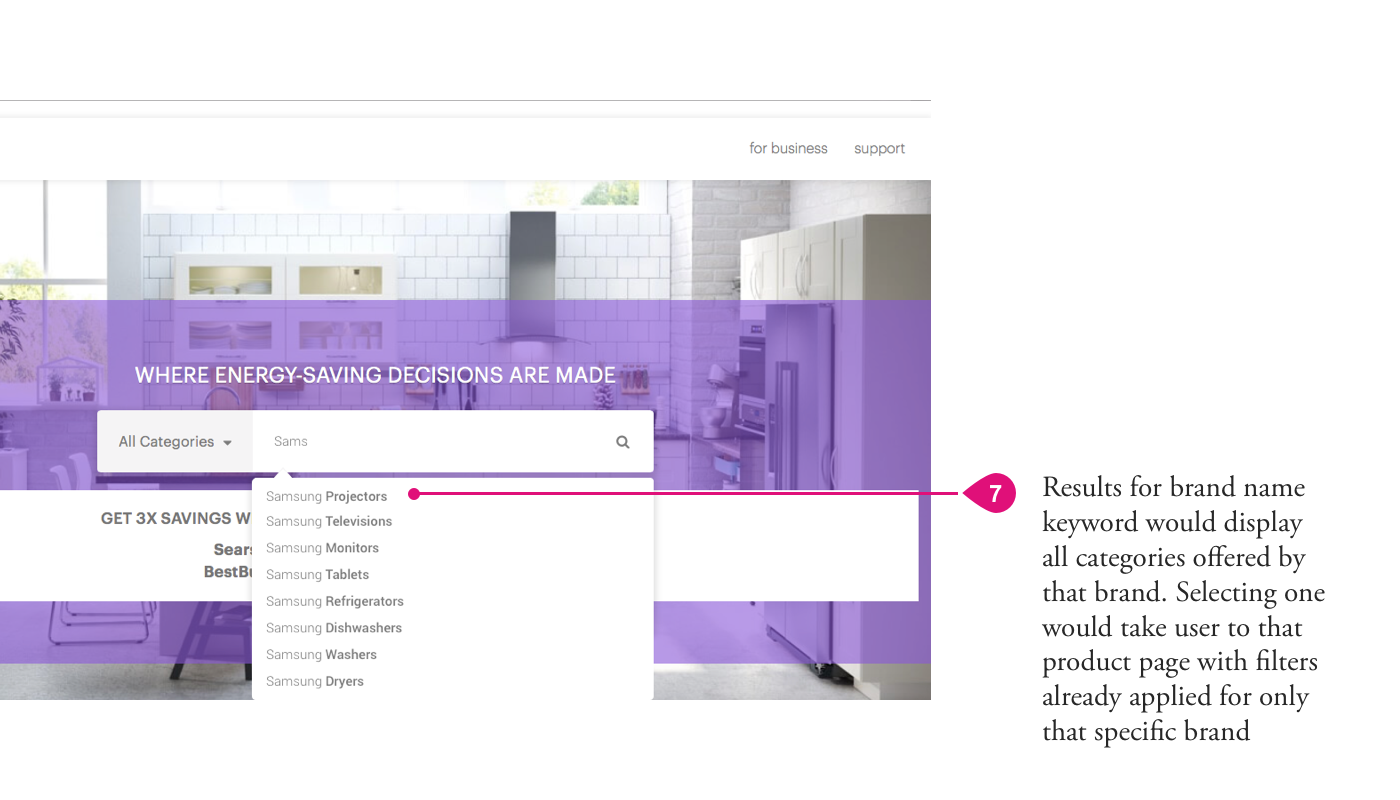
Improved predictive search
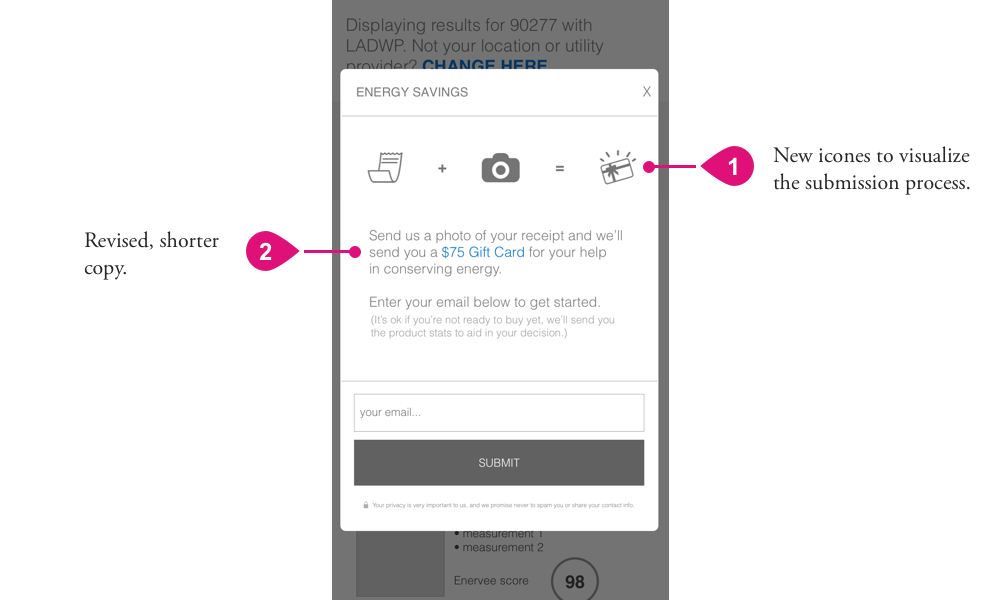
Increased value visibility for best user flow
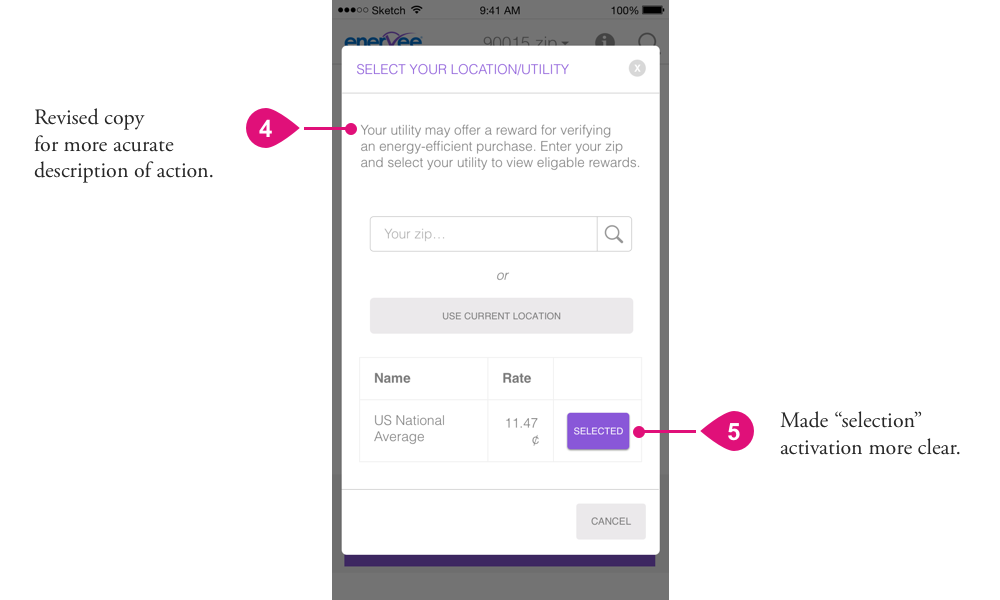
Added Location awareness and email subscribe
Conceptualized improved responsive mobile design
Research
STAKEHOLDER GOALS
After meeting with the Stakeholders, I had a good grasp on what the main goals were that we were sprinting against, and what the priorities were in their minds.
Competitive Comparative Analysis
I wanted to get a feel for how other resource and commerce platforms dealt with providing personalized content. How do they allow users to request the specific content they want? How do they capture emails without being intrusive? Who does this well? Who does not?
User Feedback
To get a better understanding of how people were using and interacting with the current Enervee platform, I conducted a few user tests, observing how they accomplished given tasks. Combining this data with what I heard from the stakeholders, I was able to discern which areas needed improvement. The need for a better mobile experience was validated by the large percentage of site traffic that was coming from mobile devices.
Analysis
User Personas
Since this sprint was specific to the holiday time, we were looking at users that were slightly different from Enervee’s core audience - meaning our interface and flows had to be especially simplistic - yet still address the needs of of the Stakeholders.
Rebecca
Who she is
Female, 50s
Married, children have moved out
Interested in conserving energy when possible
what she needs
Finding the best appliance
Easy-to-use interface and features
Access to product specs and energy savings
DREW
Who he is
Male, 20s
Single, lives on his own
Conserving energy not a concern
What he needs
Finding the best deal
Short process from search to purchase
Accessibility on mobile device
Design
wireframes
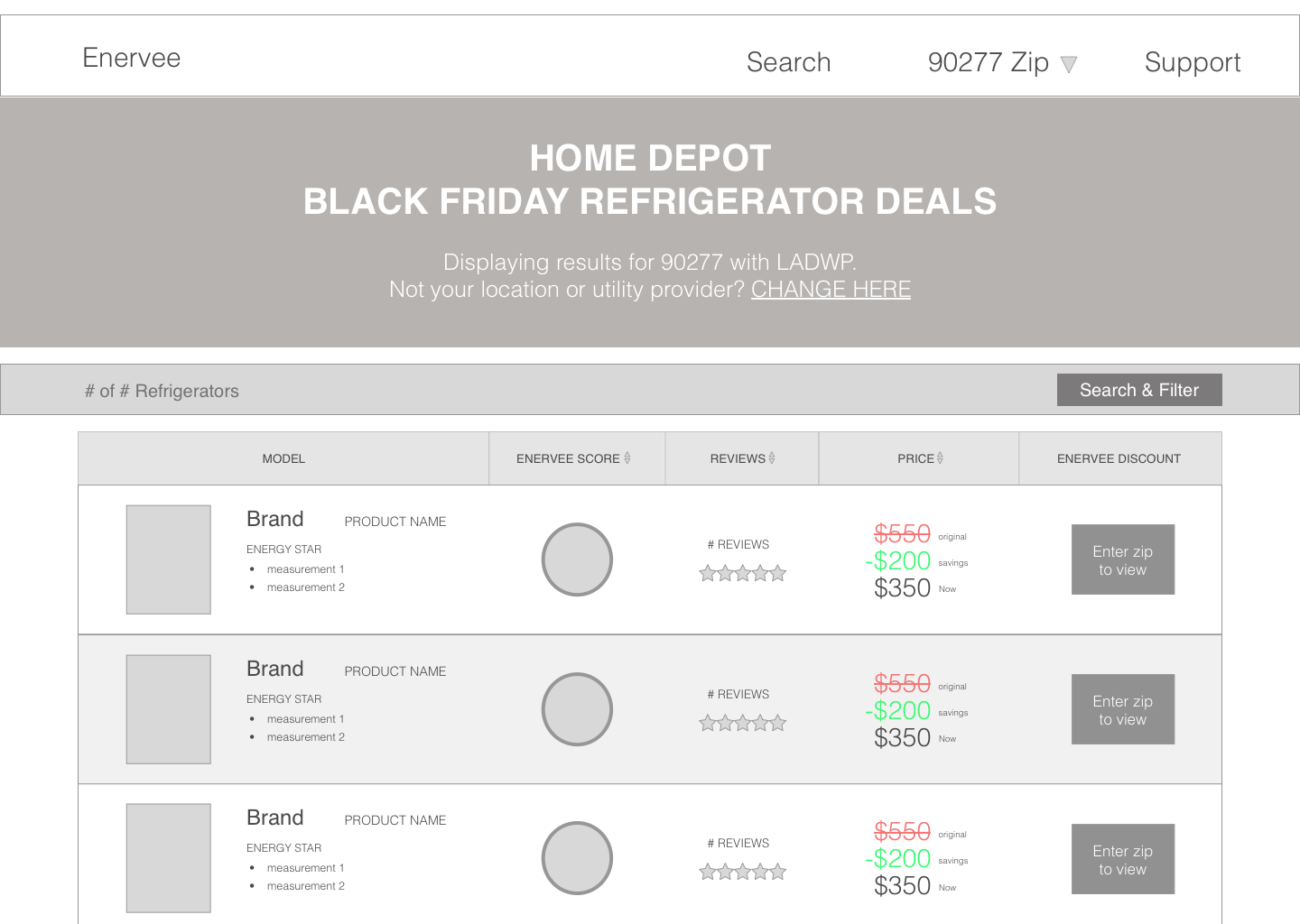
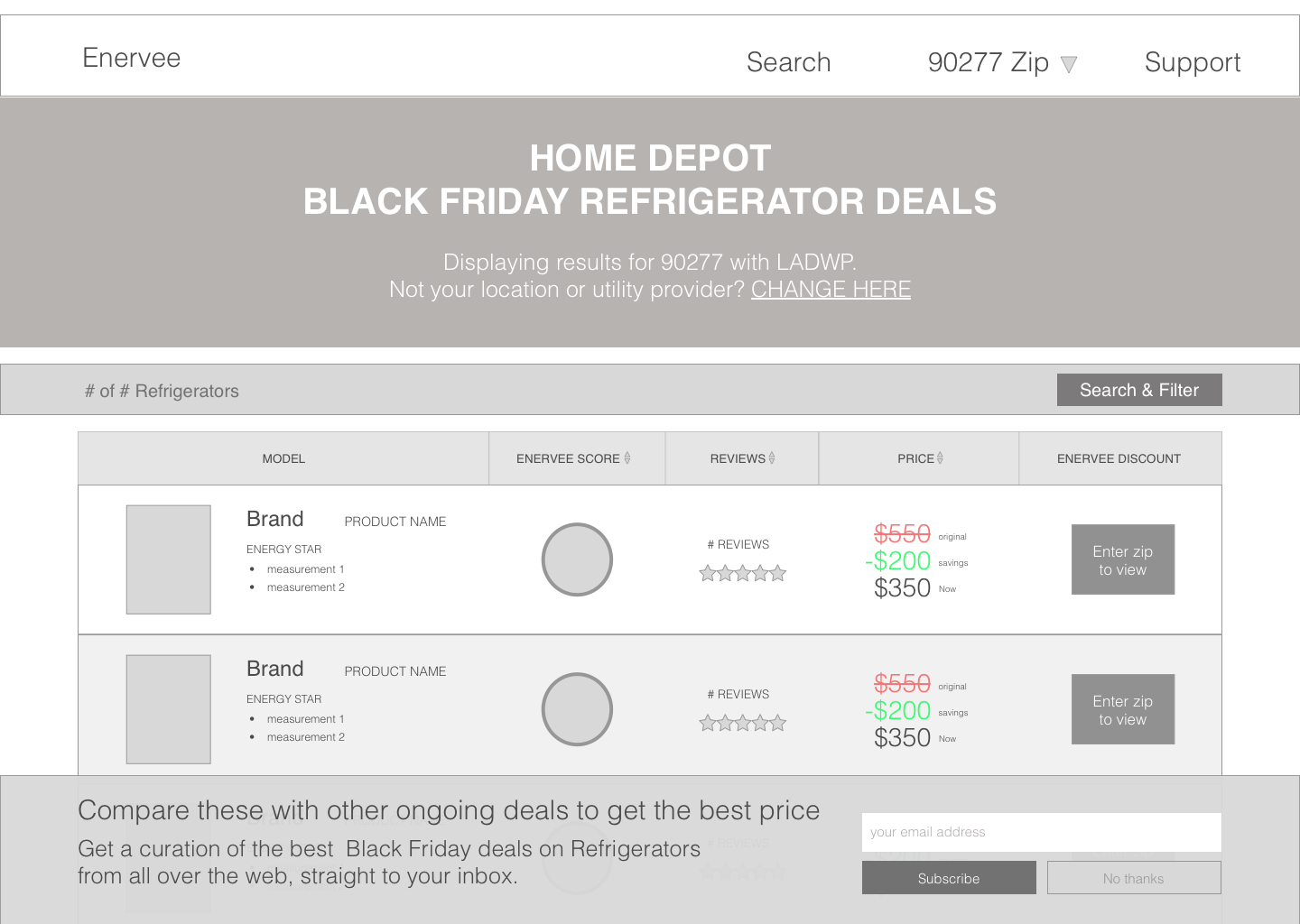
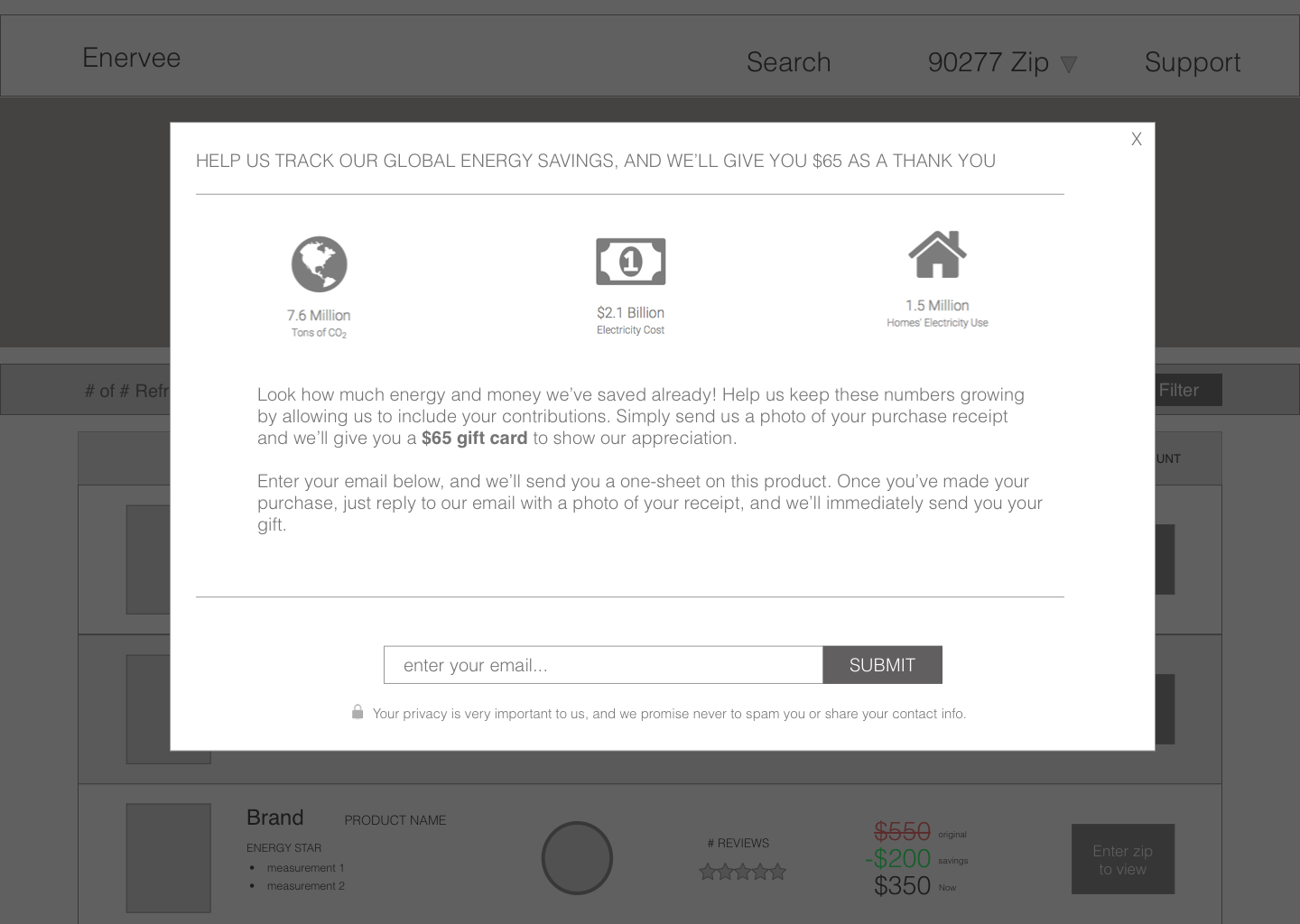
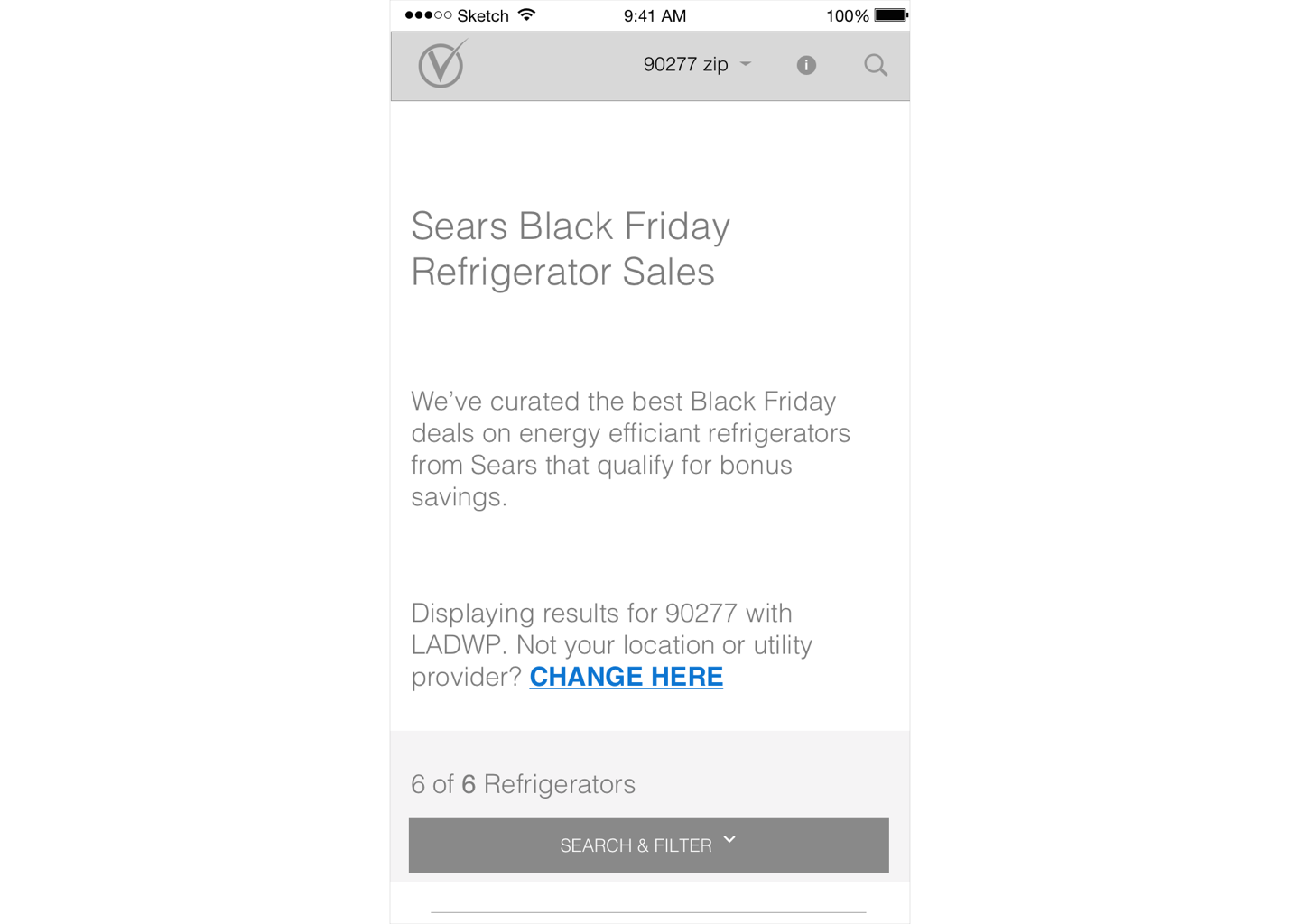
Using basic, greyscale wireframes, I started to mockup what a flow that supported the holiday campaign would look like on the web, and how this would translate in mobile.
Web:



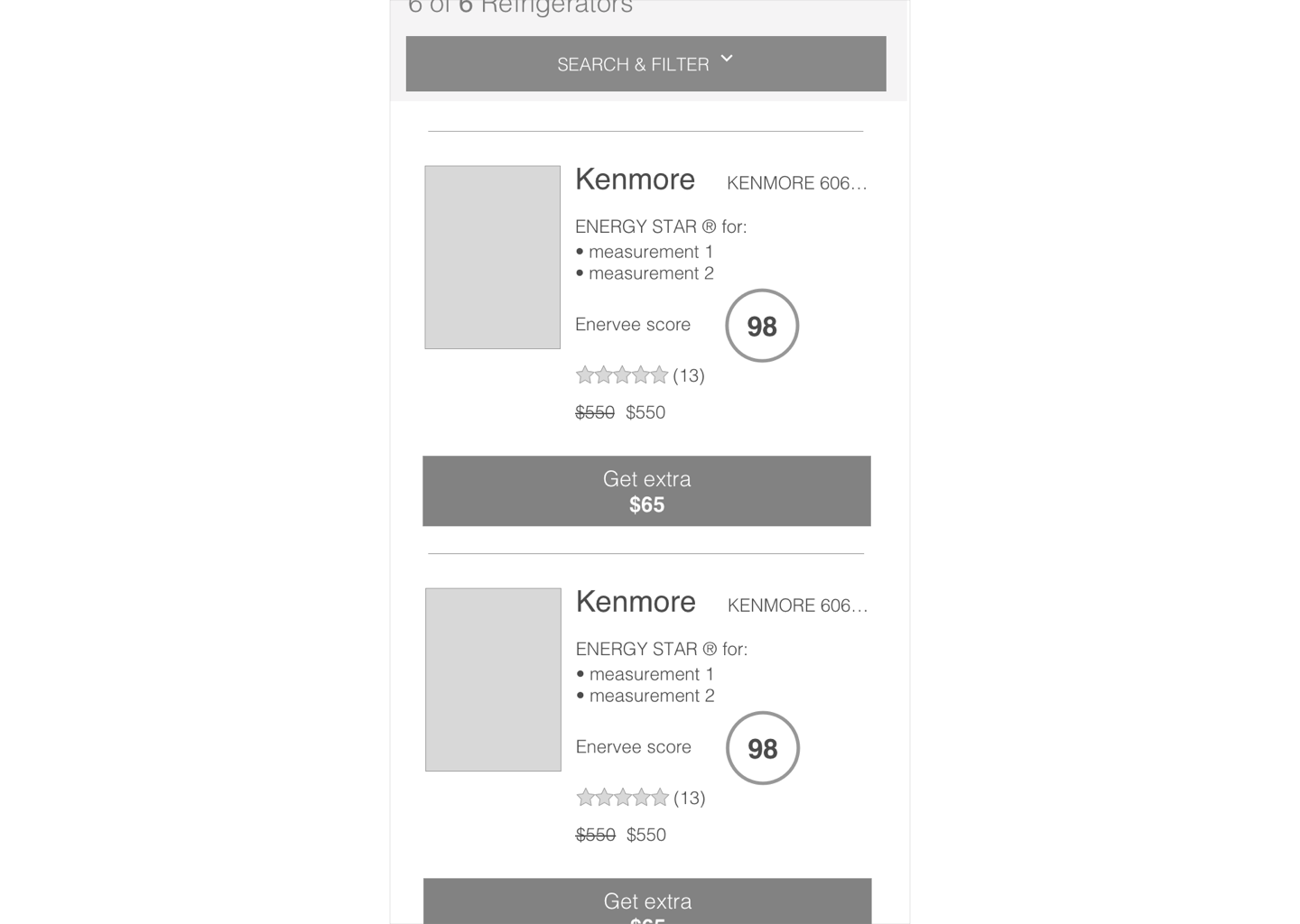
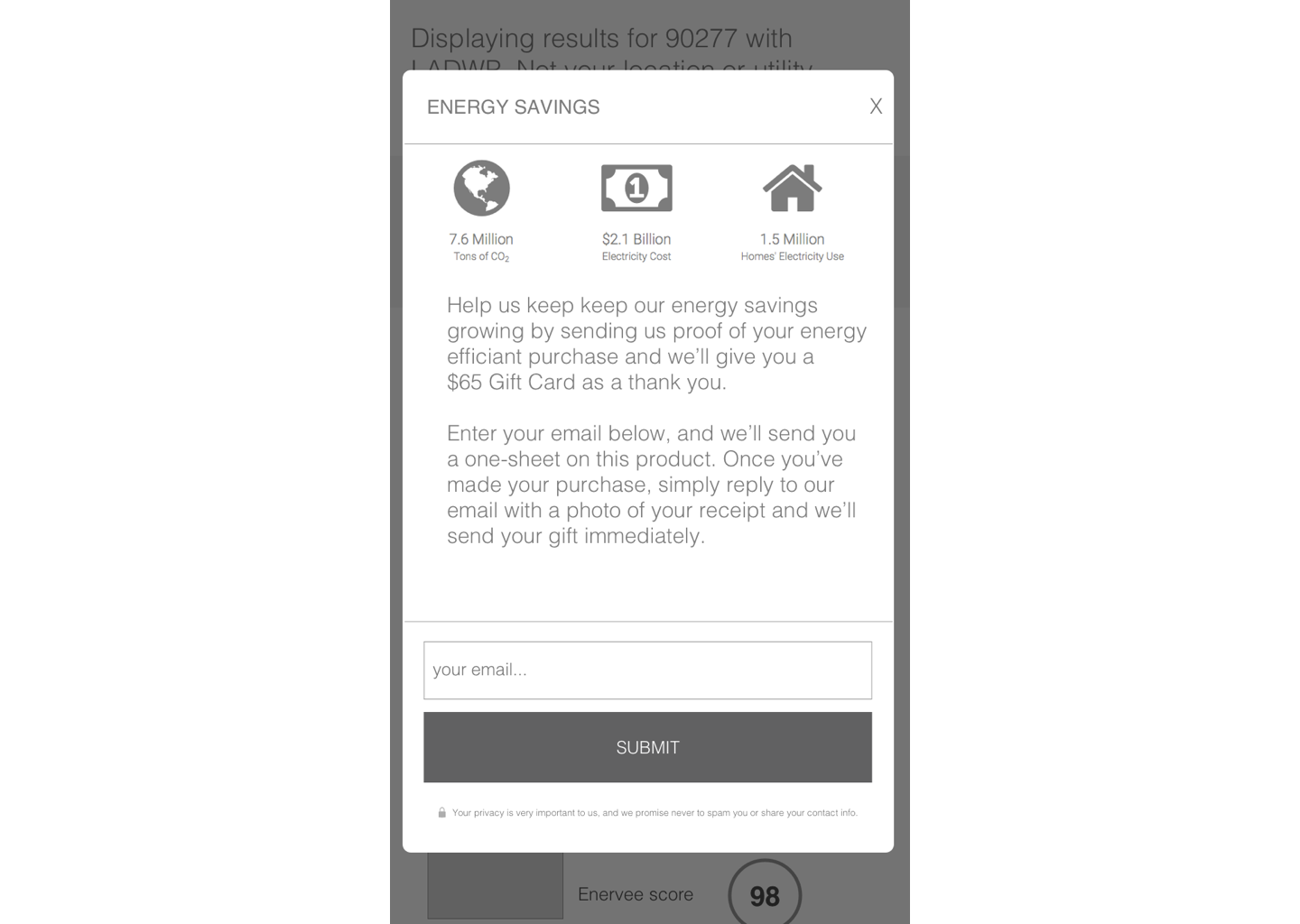
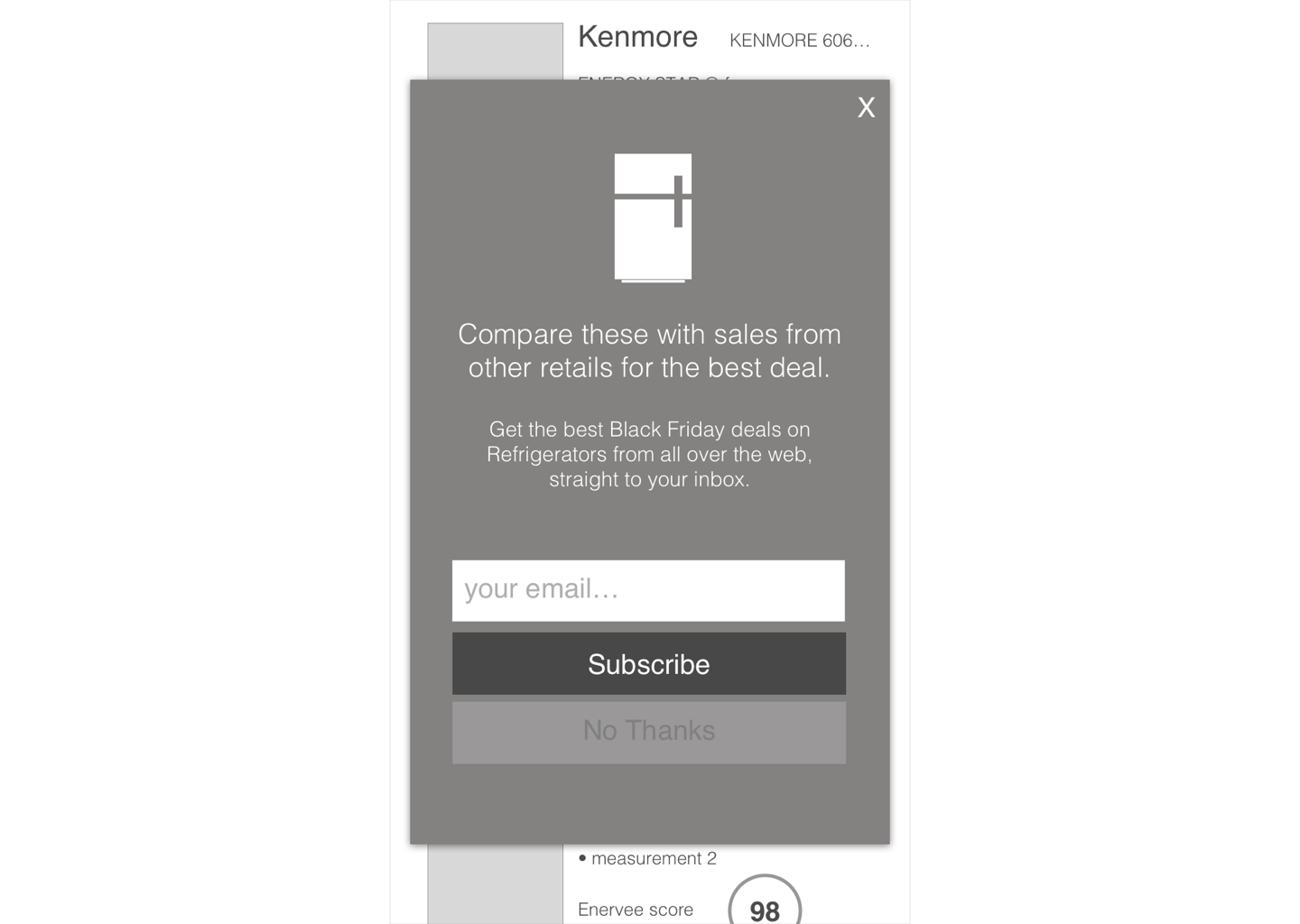
Mobile:




User Testing
Converting the wireframes into clickable prototypes for both web and mobile allowed me to conduct usability tests, in order to flesh out problem areas and functions that needed to be improved.
Web:






Mobile:





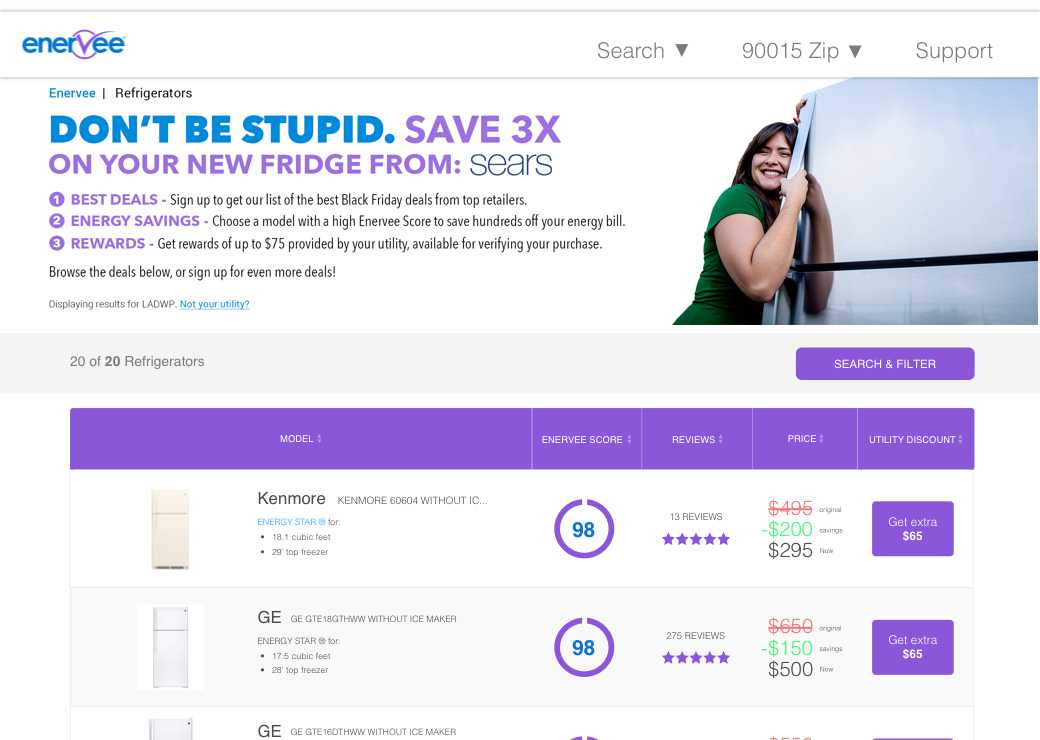
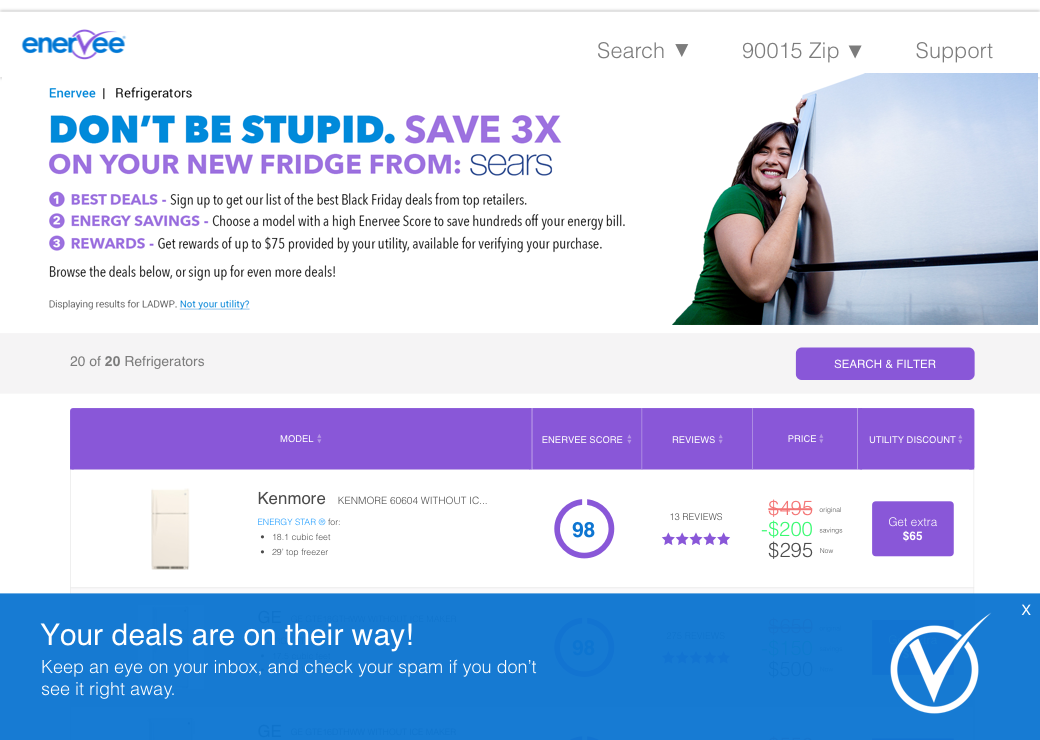
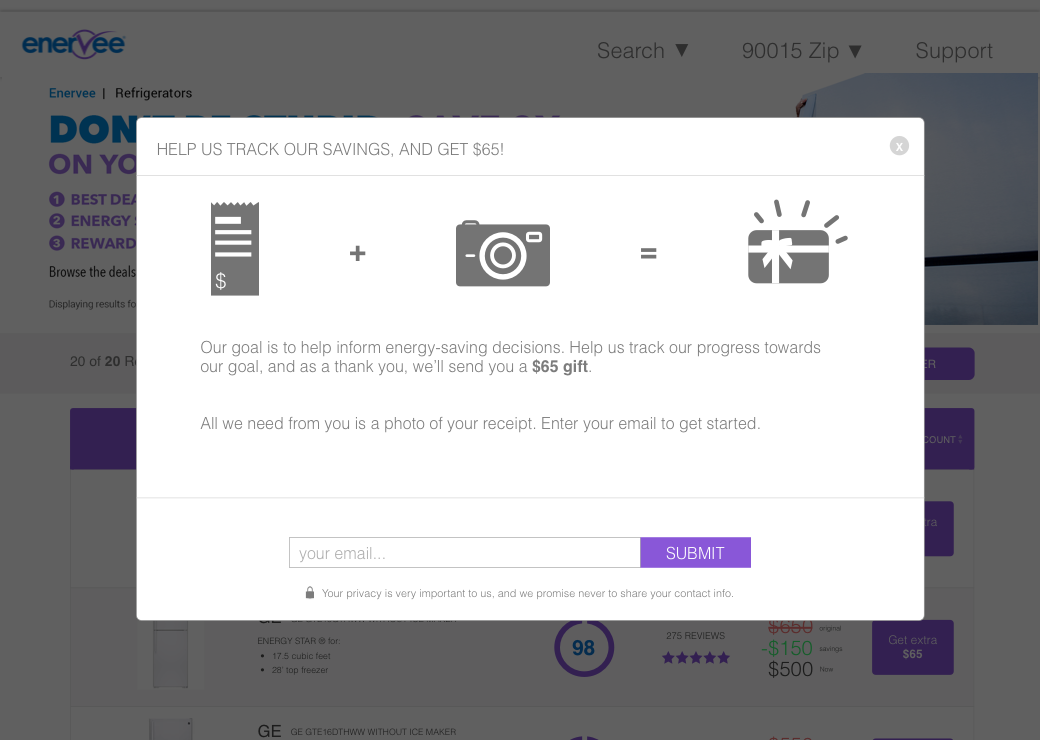
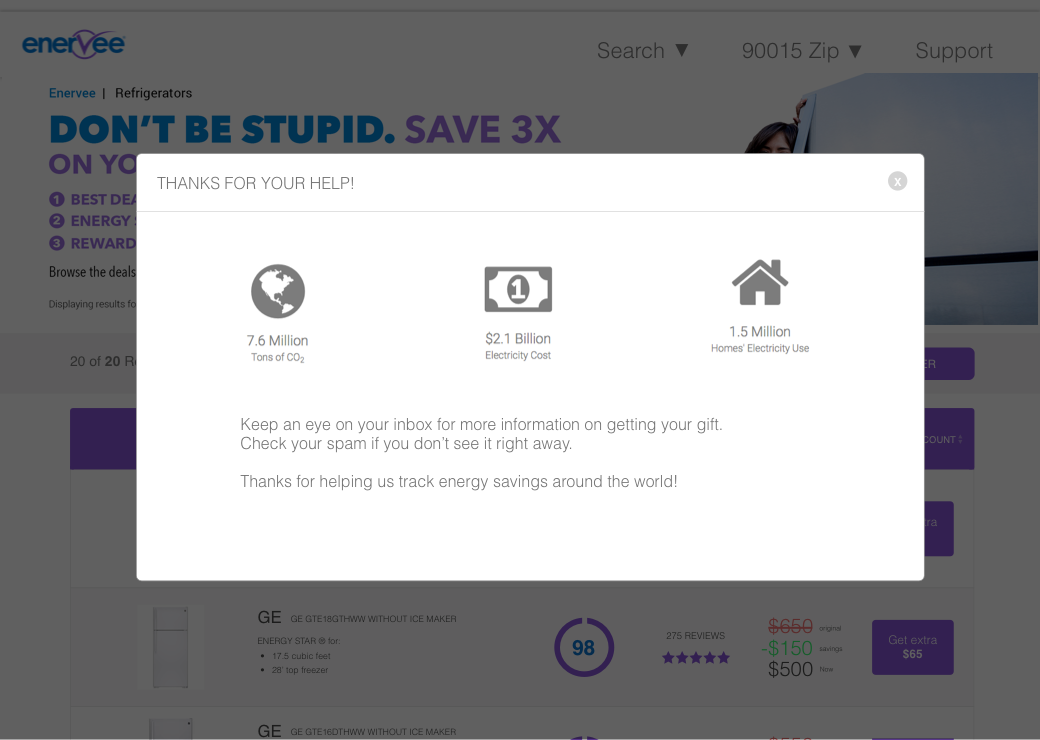
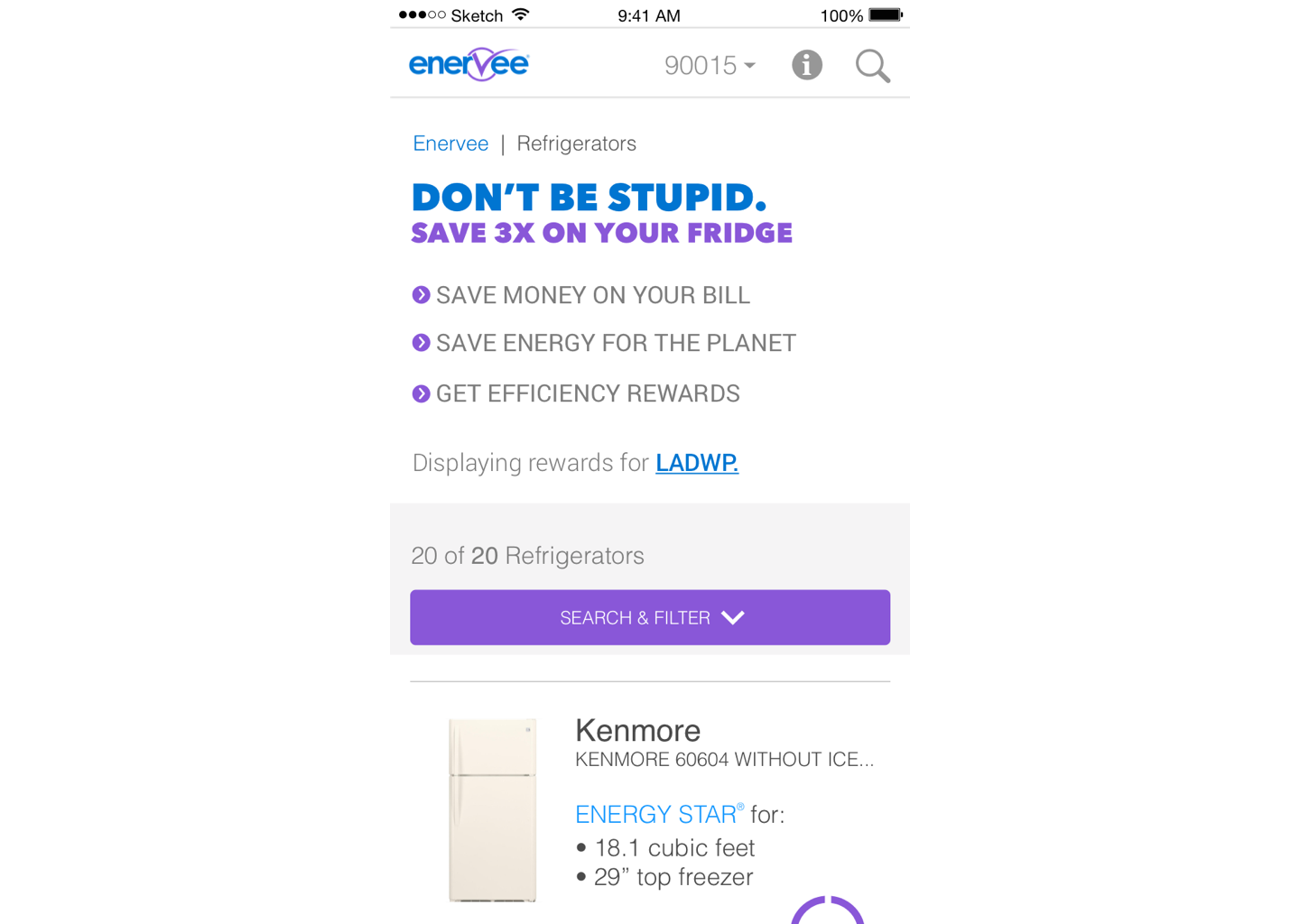
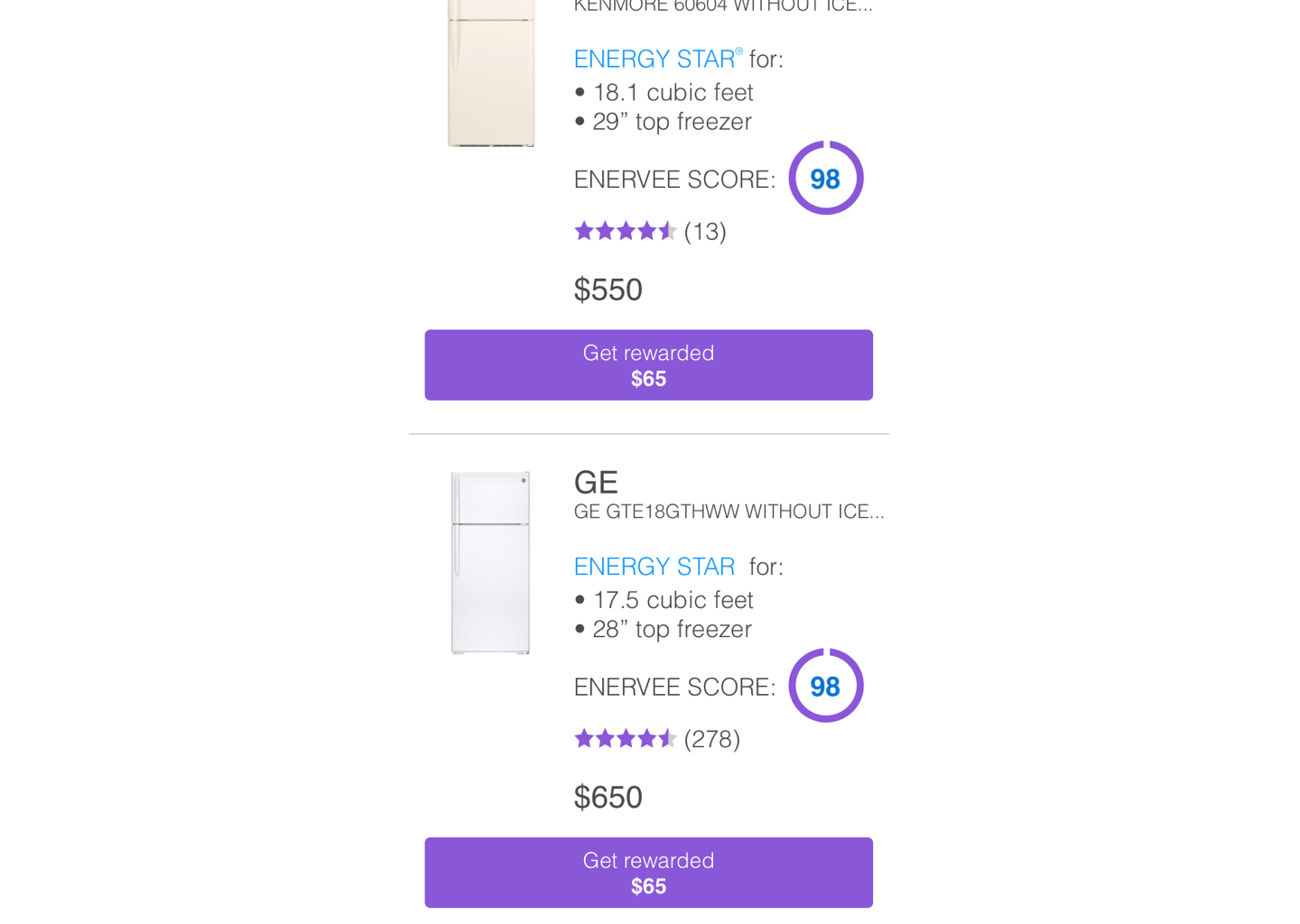
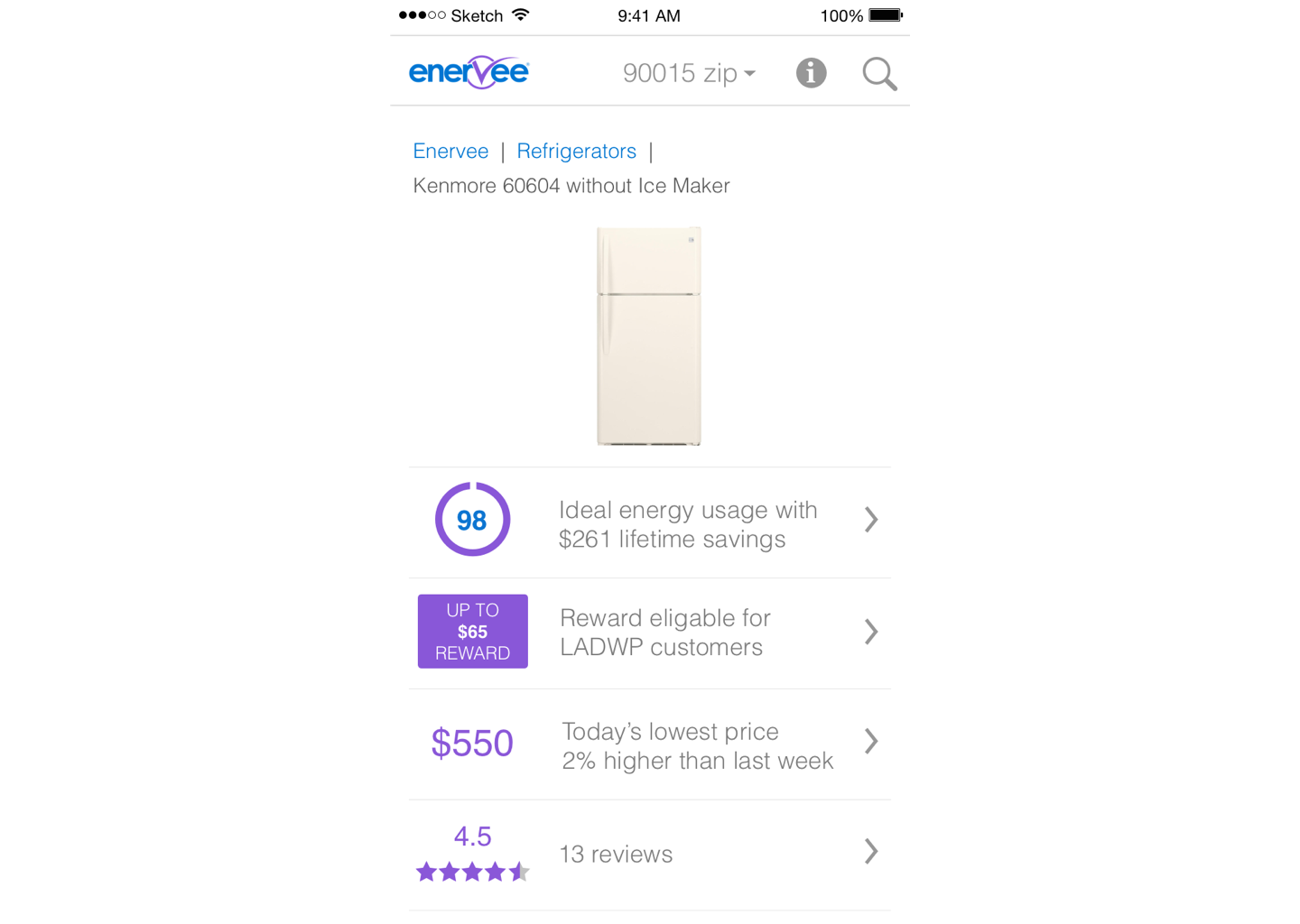
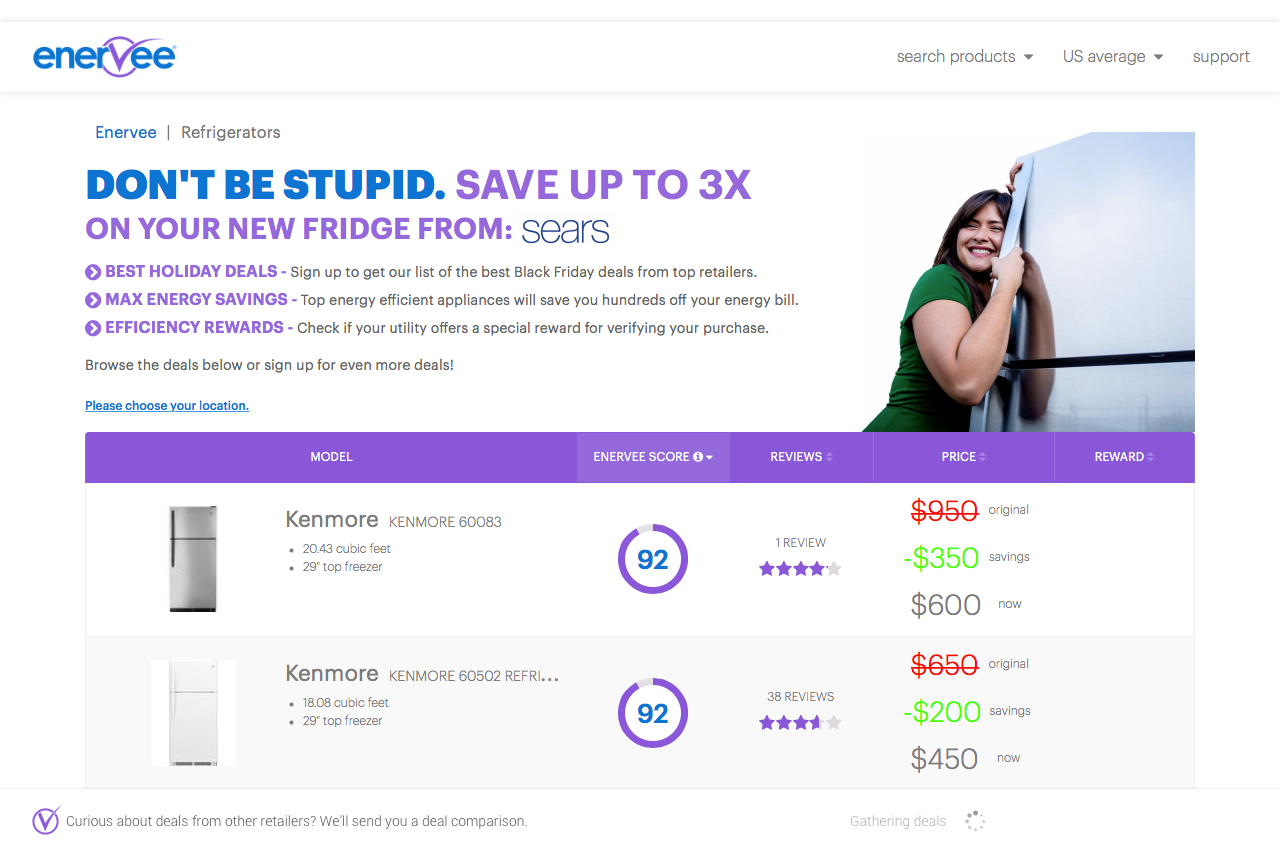
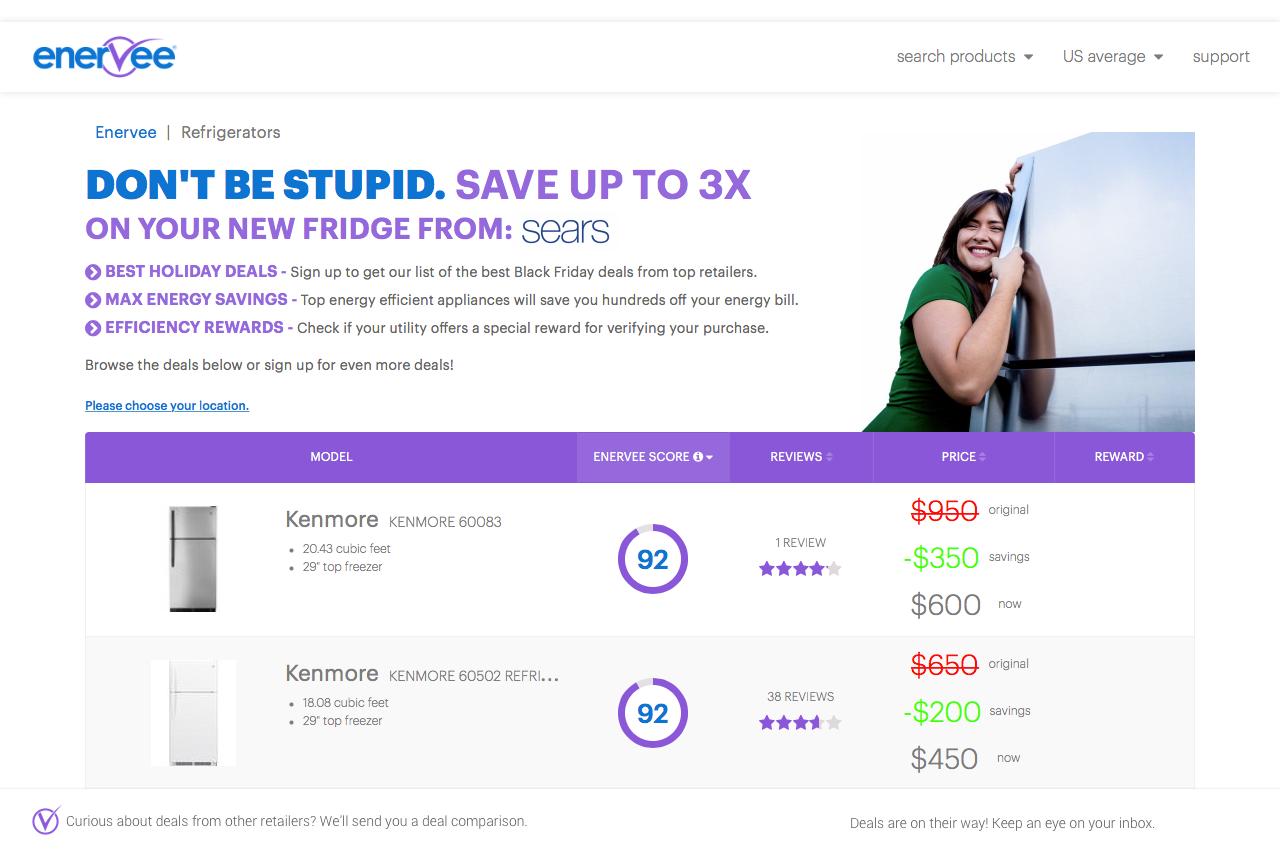
Visual Design
From there, rapidly iterating with the development team, I created more polished designs that matched the current UI of the platform and passed them off to be constructed and pushed live.
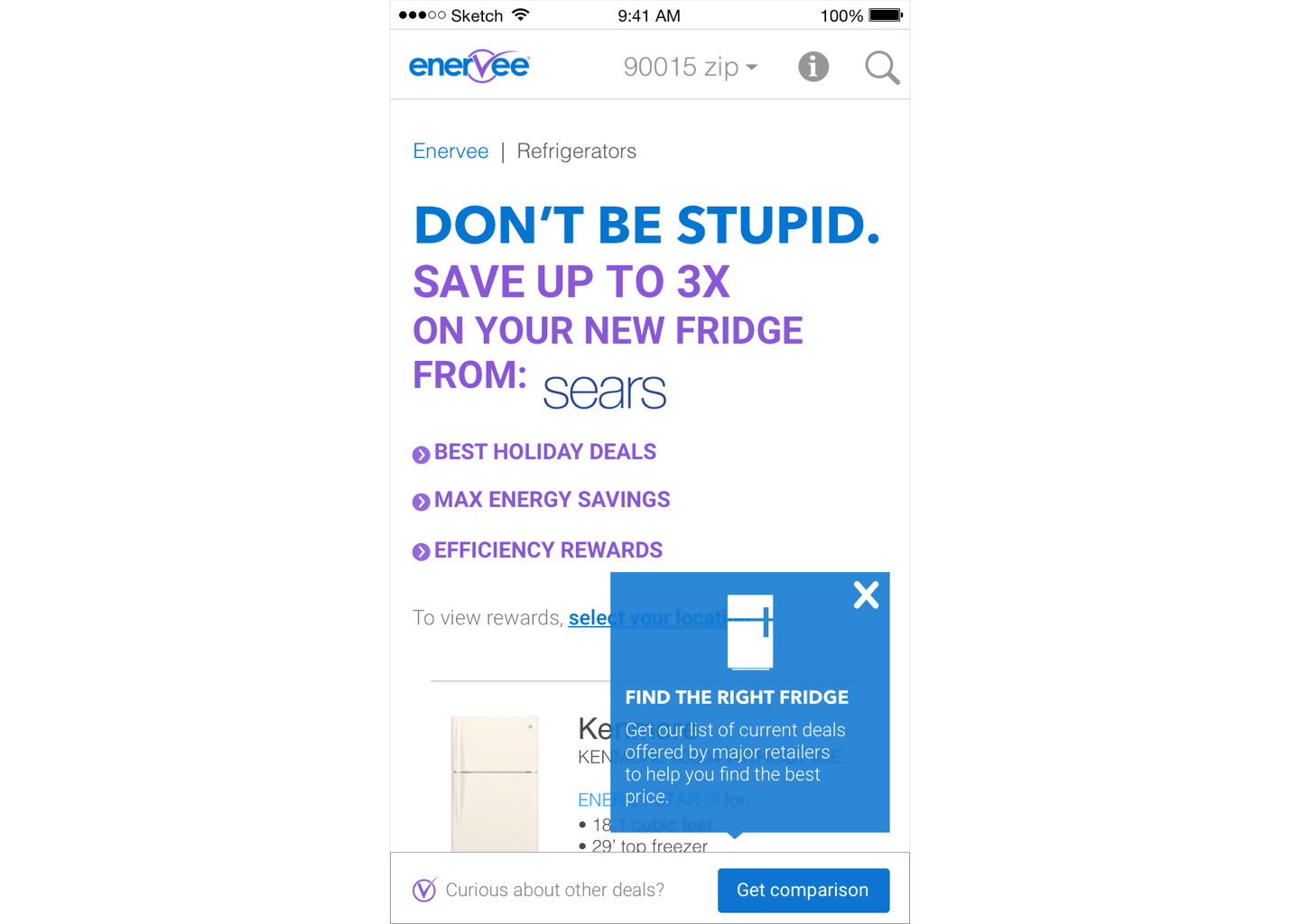
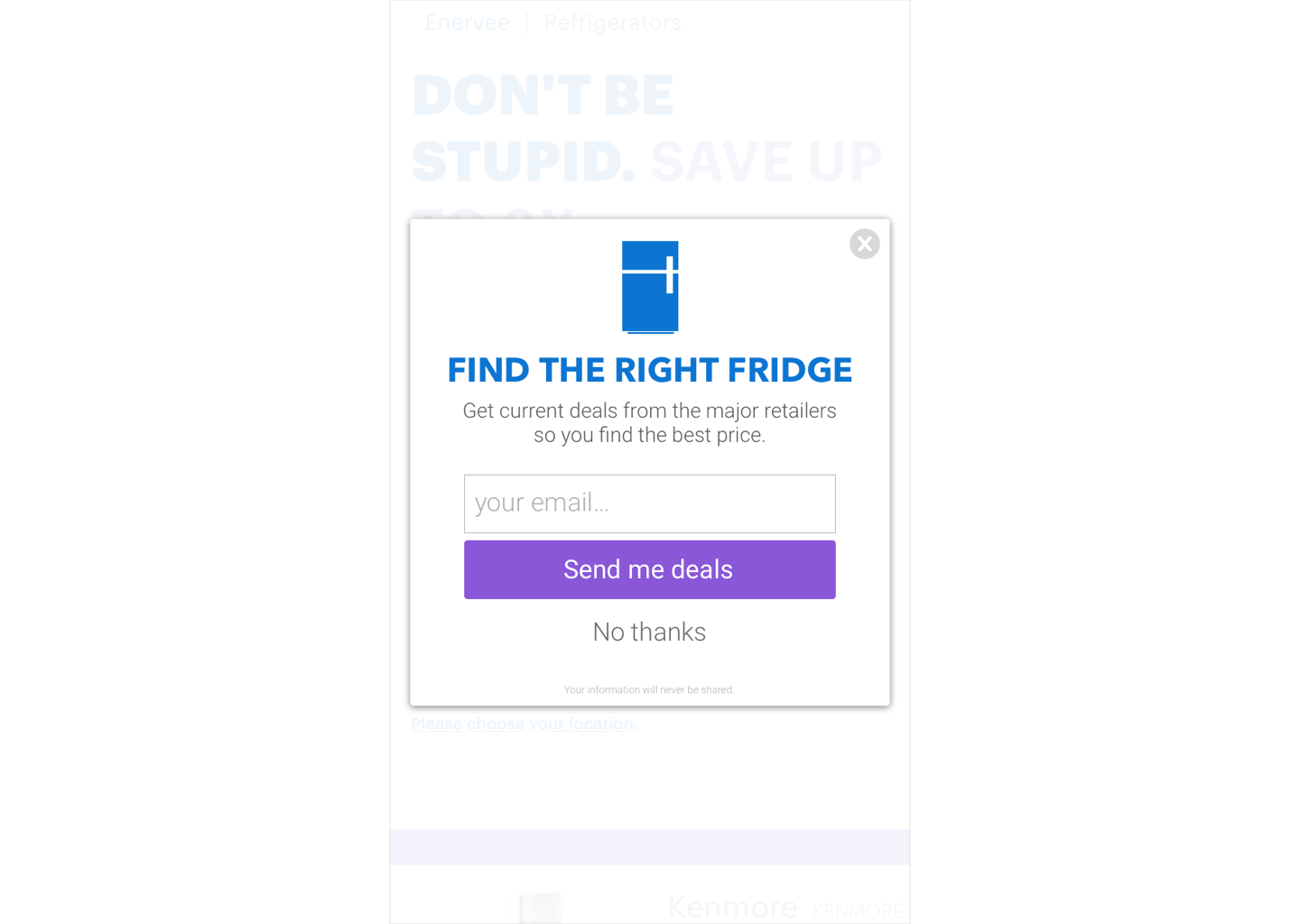
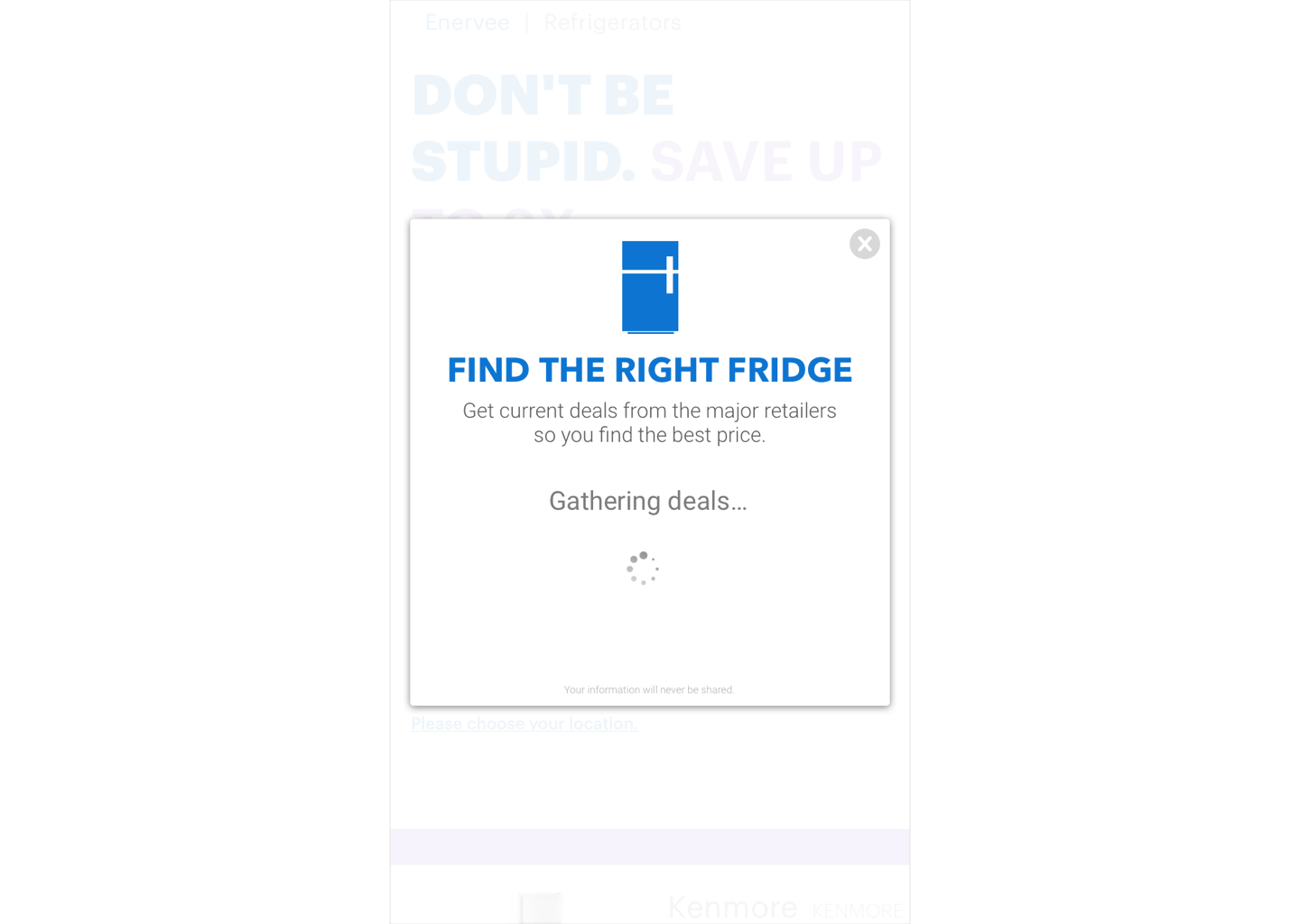
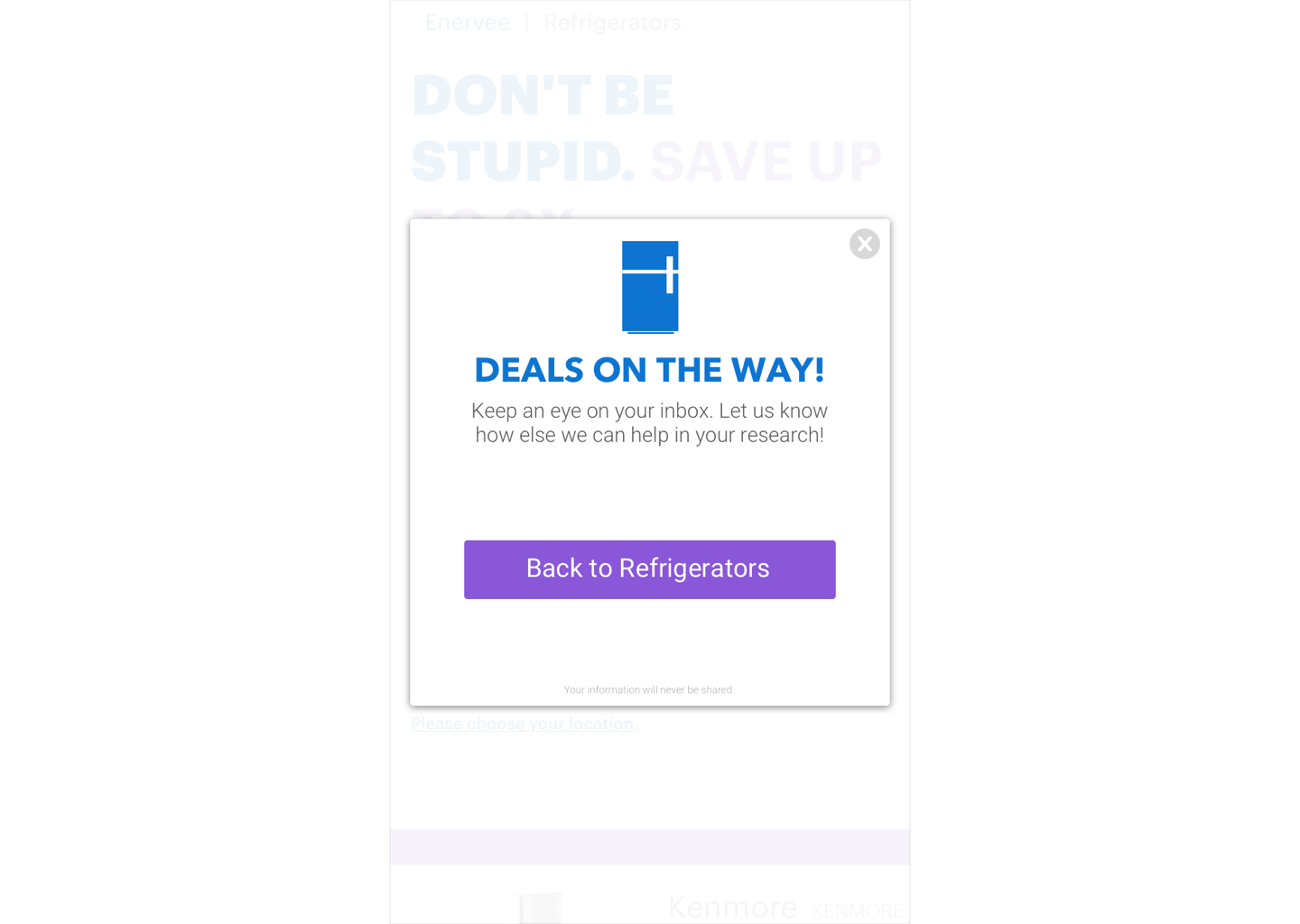
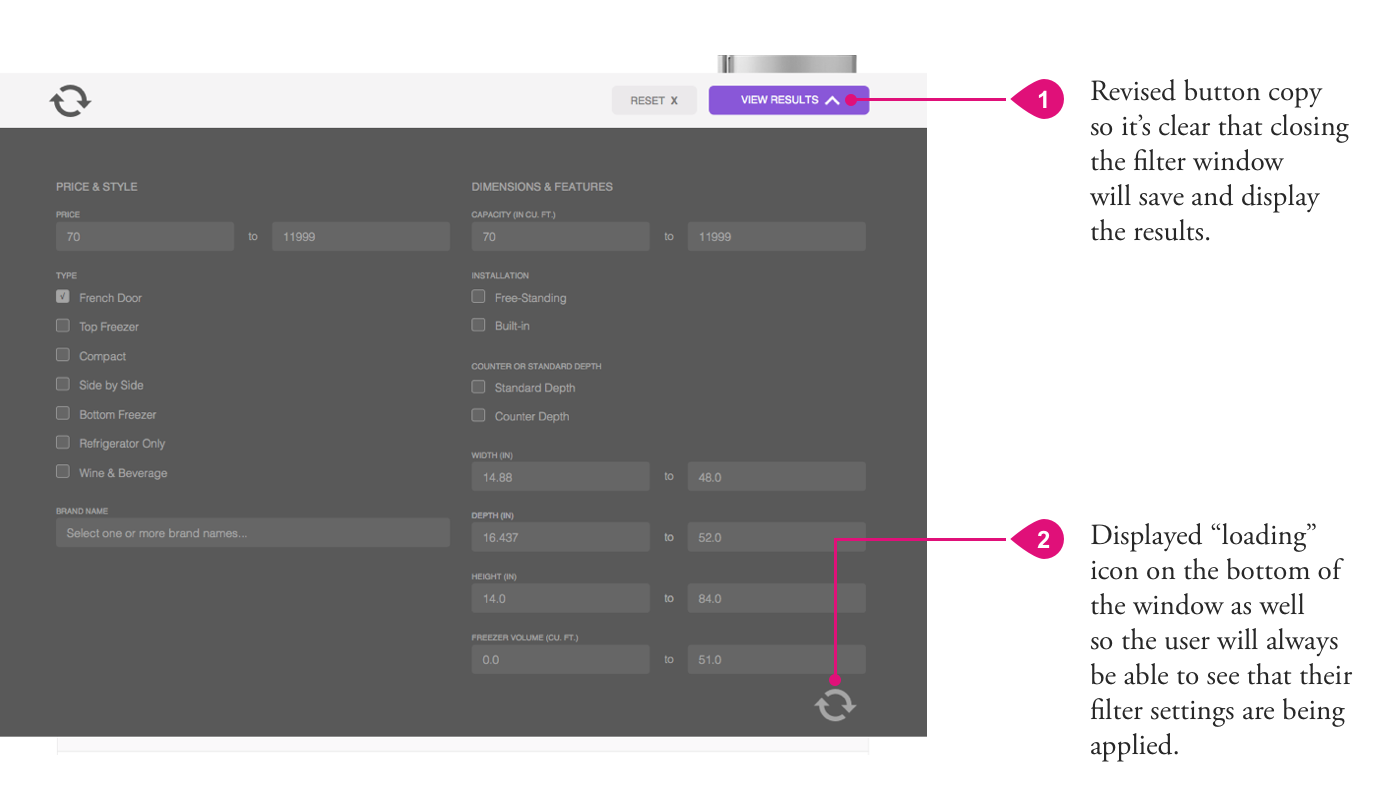
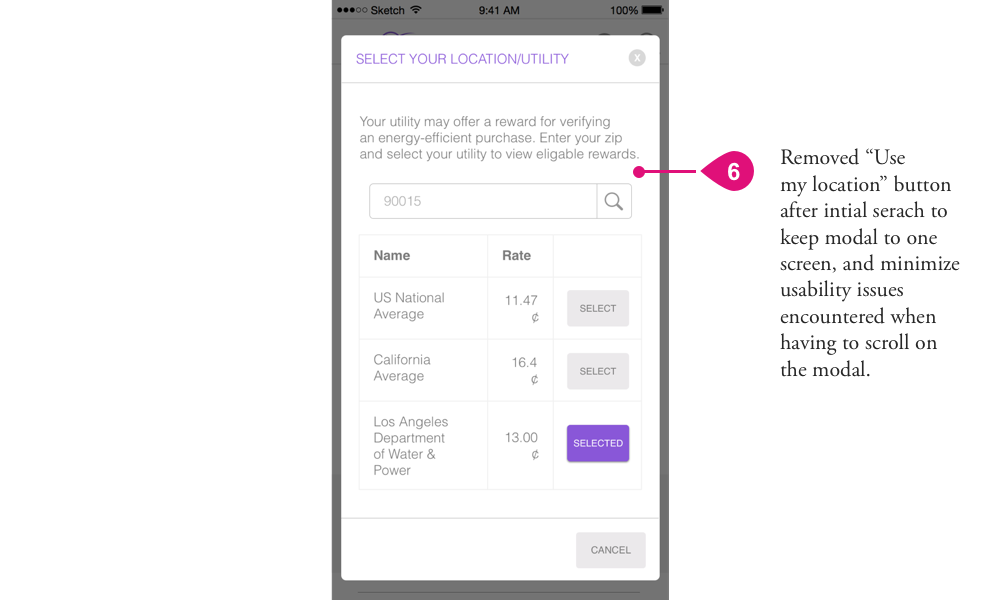
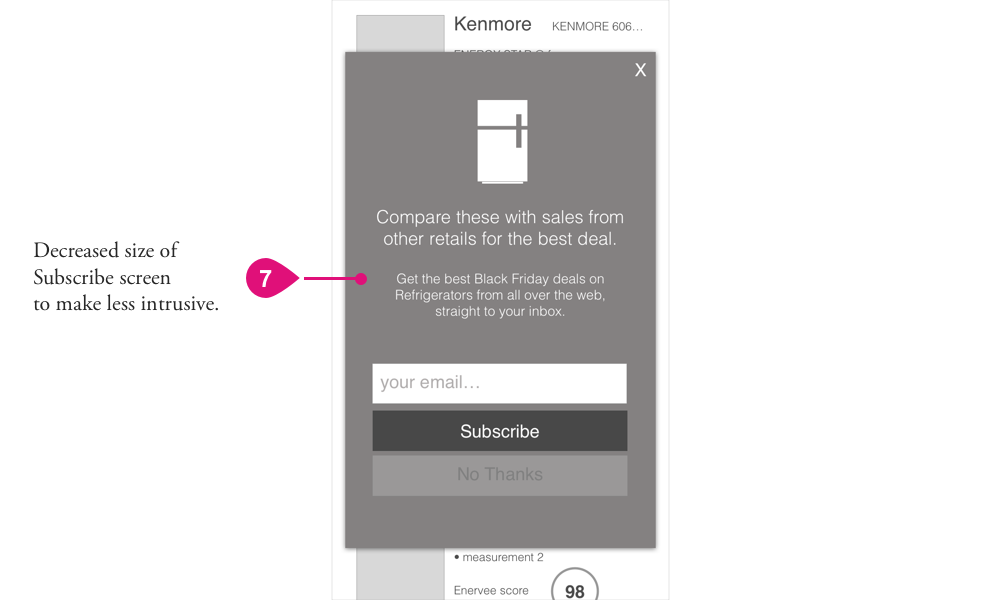
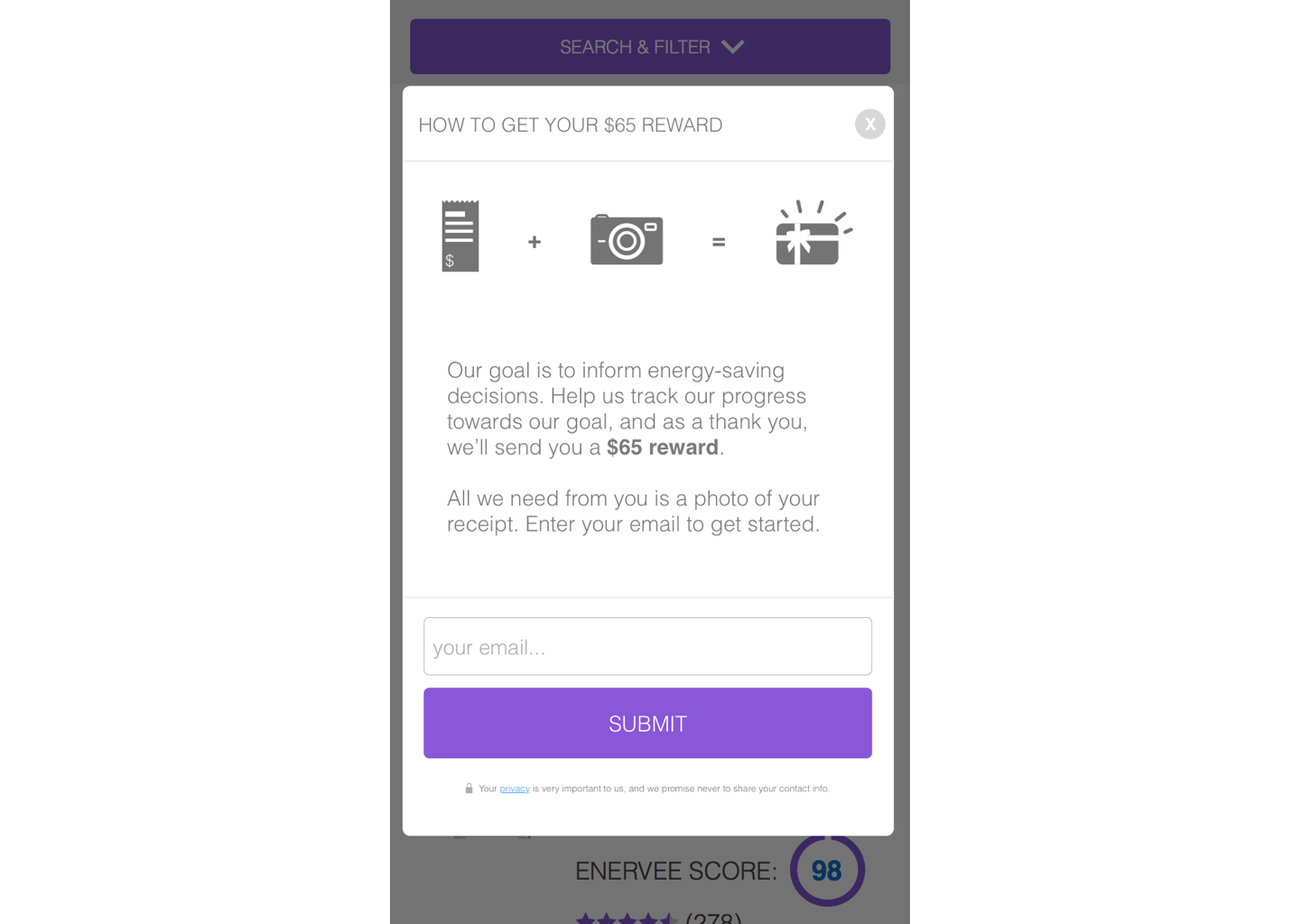
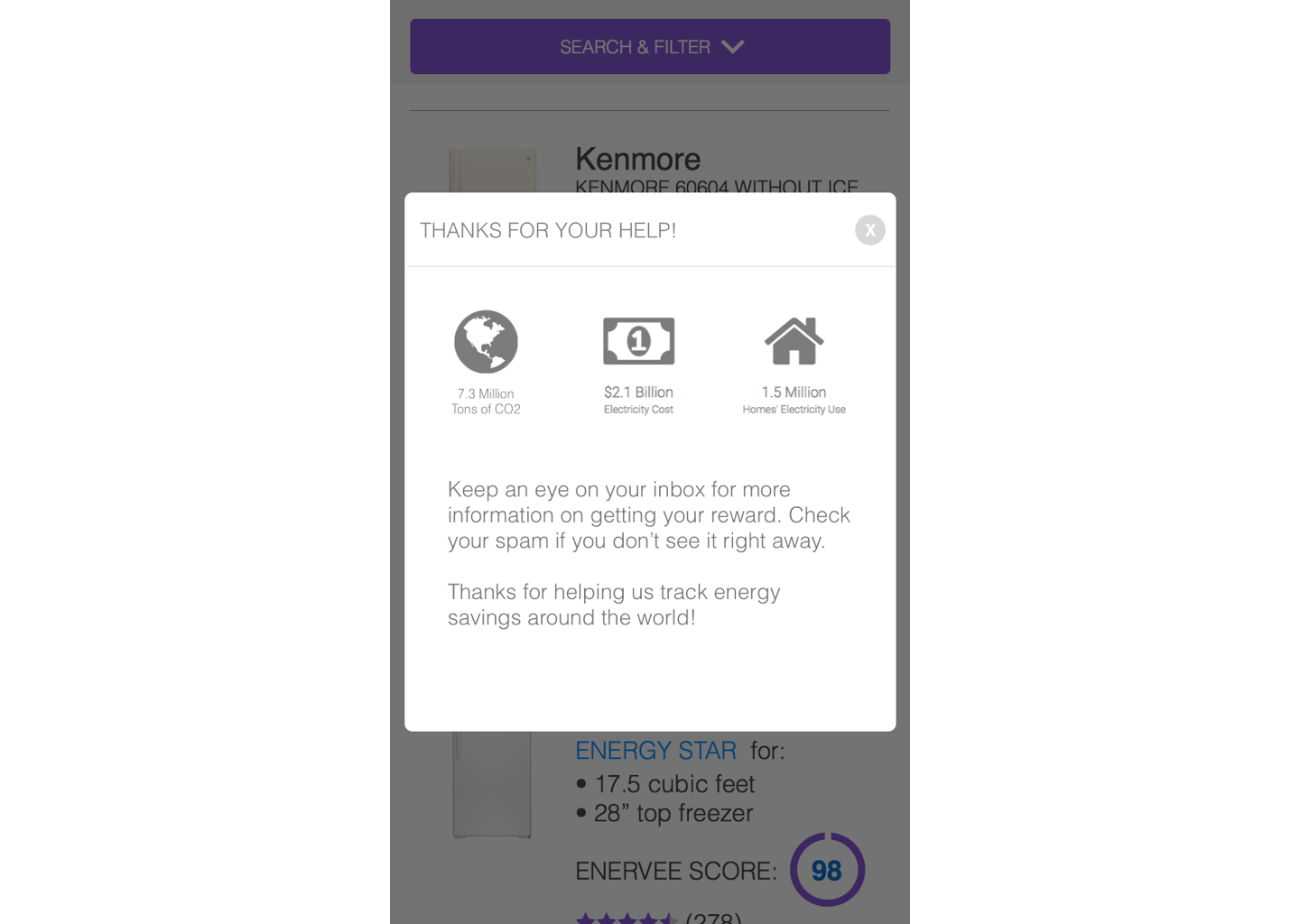
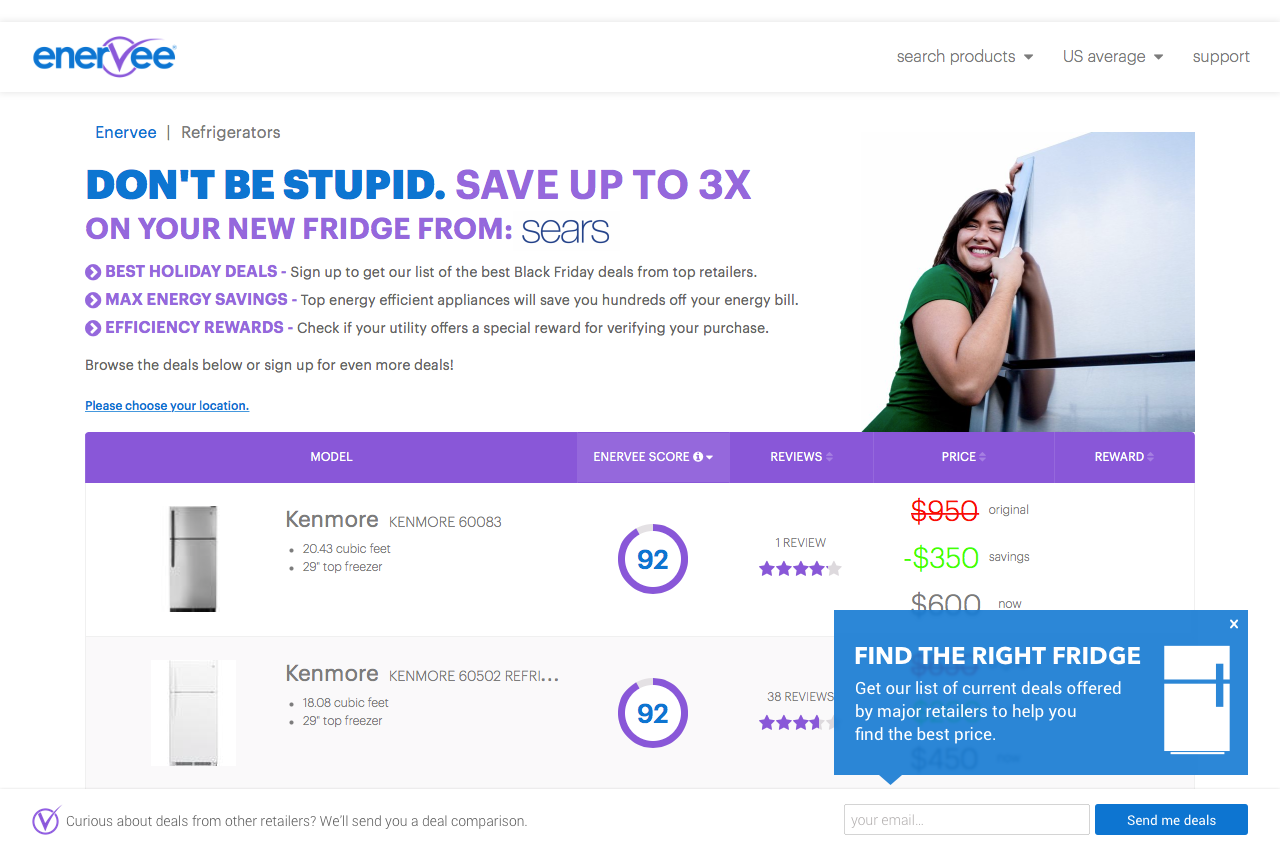
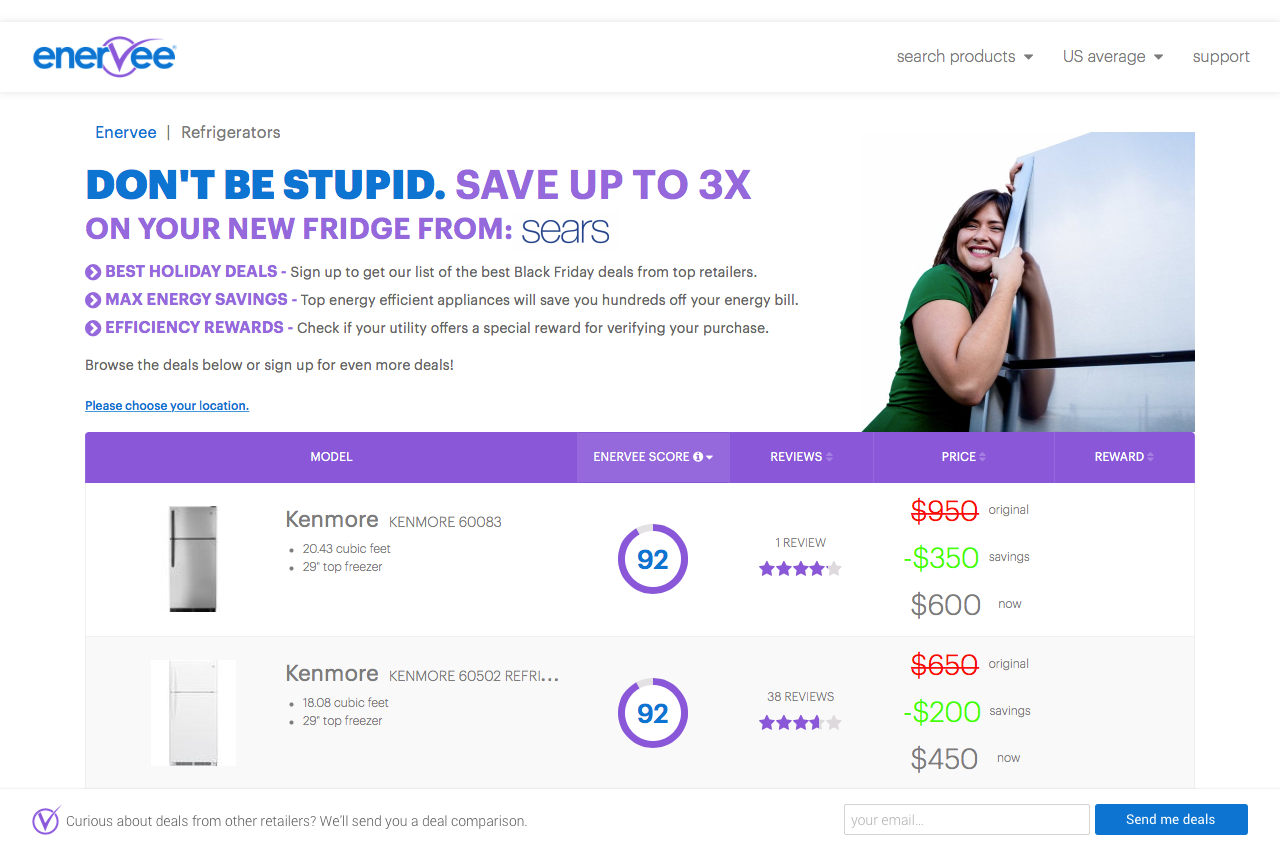
Web:





Mobile:







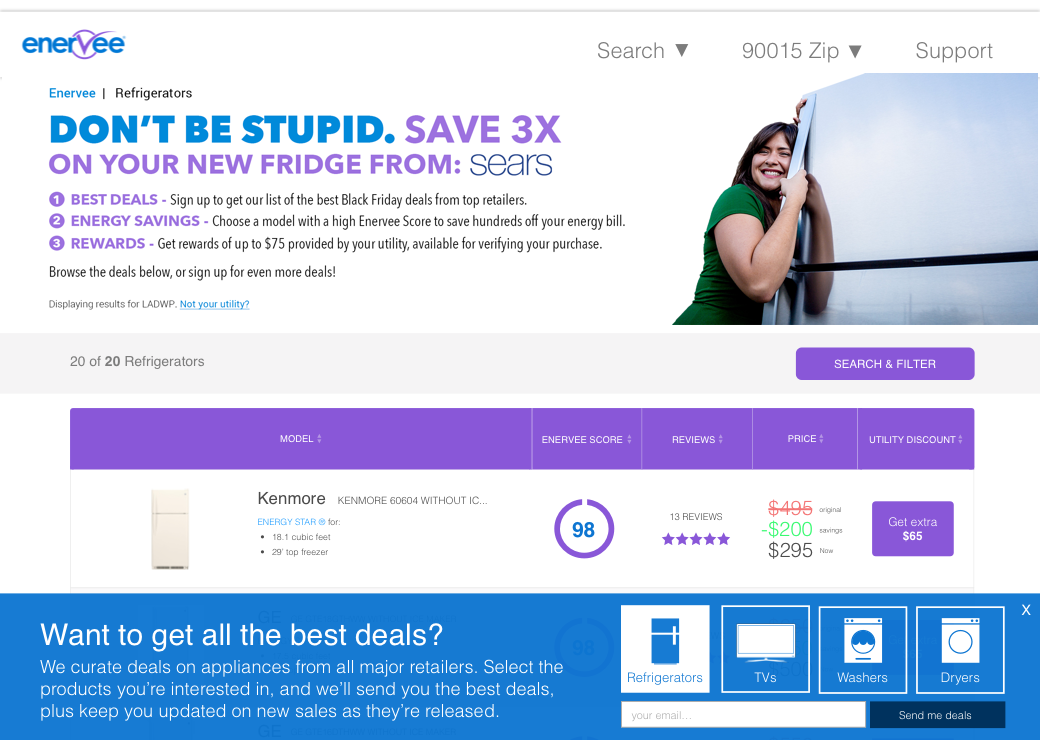
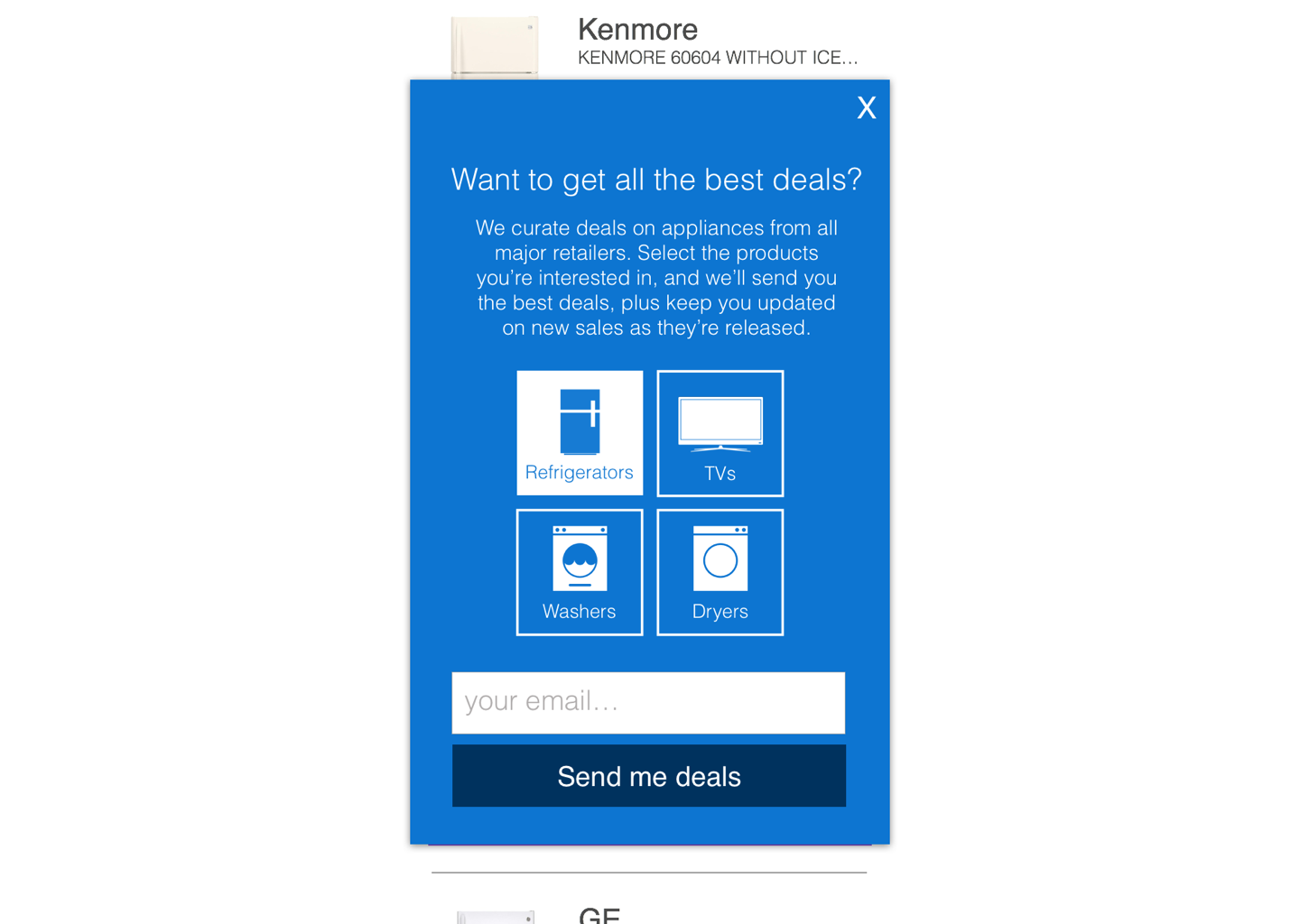
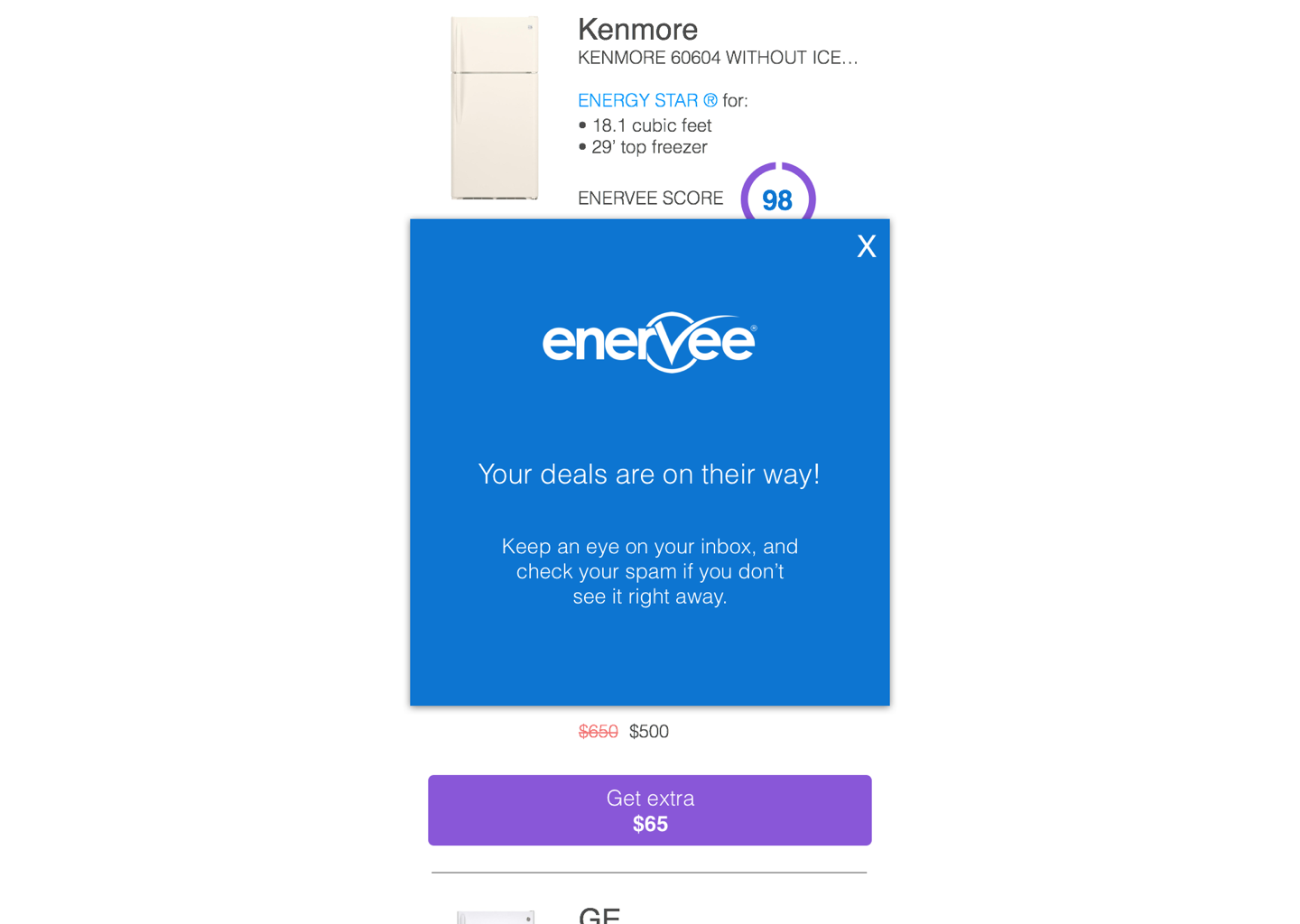
Cont'd Iterations
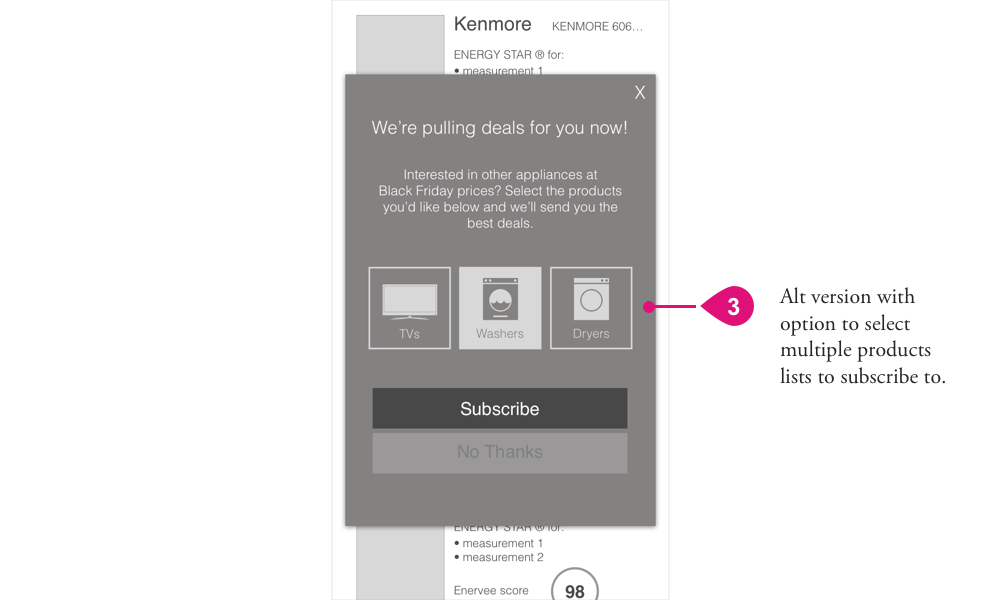
Once live, we observed and tracked performance and how users were reacting to our flows. Wanting to see if we could improve conversions I mocked up an additional design.
Web:




Mobile: